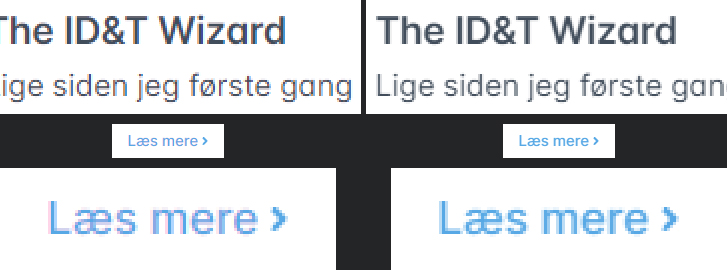
Hvis du arbejder med forholdsvist lille skrift (<15px) i dine webprojekter, har du sikkert oplevet, at subpixel-rendering giver en irritende, men knap synlig rød/blå kromatisk afvigelse. Som det ses på billedet (venstre del), påvirker det bl.a. tekstfarven på “Læs mere”, som er samme klare cyan farve som den lille pil i enden. Men pga. farvet rendering er teksten nærmere over i en fesen blå farve.

Jeg ved ikke om dette specifikt optræder i et Windows-miljø grundet dets ClearType-funktion, men det er hvad jeg sidder og udvikler på. Jeg har pillet ved alverdens ting i min html og css for at afhjælpe det, og efter flere timers trial & error, har jeg fundet en løsning:
Hvis jeg via css indsætter `backdrop-filter: blur(0px);` i første element efter `<body>` (i mit tilfælde, mit header-element), bliver subpixel’sne i al tekst under headeren (dvs. resten af siden) holdt ensfarvet, altså KORREKT antialiasing (billedet, højre del). Nu er den kromatiske afvigelse forsvundet på mørk tekst, og “Læs mere” bliver vist i den rigtige cyan farve. Hvorfor det virker, aner jeg ikke, men det gør det bare – i alt fald for mig 😀
0 svar til "Bedre subpixel-rendering med backdrop-filter"