Psylicium.dk 20 år!
Unix-tid 1706008800
I præcis dét øjeblik var det 44 år siden jeg kom til verden, og i 2024 er det 20 år siden Psylicium.dk så dagens lys som en “rigtig” hjemmeside. Psylicium som alias har jeg dog brugt siden ~1998, da jeg første gang fik min egen, svinedyre internetforbindelse via get2net og et giftiggrønt Sandberg 56K-modem 🙂 Jeg brugte selvfølgelig adskillige timer om natten, hvor prisen var lavere, på at udforske internettet, og var fast besluttet på også at lave min egen hjemmeside meget snart. Jeg havde stort set intet begreb om hvordan man gjorde, men ved at smugkigge på andres koder og lure nogle tricks af, havde jeg inden længe et basalt kendskab til html.
Og nu hvor Psylicium.dk fylder 20 år, synes jeg det kunne være sjovt at dokumentere dens udvikling med diverse screenshots fra Wayback Machine fra den spæde start hos get2net og frem til nu 🙂
http://hjem.get2net.dk/psylicium
Jeg fik hurtigt flikket min allerførste – Psylicium’s Junkyard – sammen, og det var en helt enkel linksamling til sider jeg selv synes var fede, og som jeg selvfølgelig ville dele med andre. Den holdt ikke ret længe, for jeg synes den var for besværlig at vedligeholde, og linkene skulle tjekkes regelmæssigt. Men jeg var da pavestolt over at være en del af denne nye, spændende dille. Jeg kan ikke huske hvad siden har indeholdt efter min Junkyard, men jeg har uden tvivl lavet flere forskellige udgaver med animerede regnbuelinjer og gif’er, inden Wayback Machine begyndte at indeksere den i 2001. En ting jeg havde glemt, var at jeg på et tidspunkt synes det var lidt usejt at adressen startede med http://hjem.get2net…, så jeg brugte en af de utallige redirector-services, så den istedet kom til at hedde http://psylicium.da.ru. Bare dét at den startede med “psylicium” var totalt blæret!

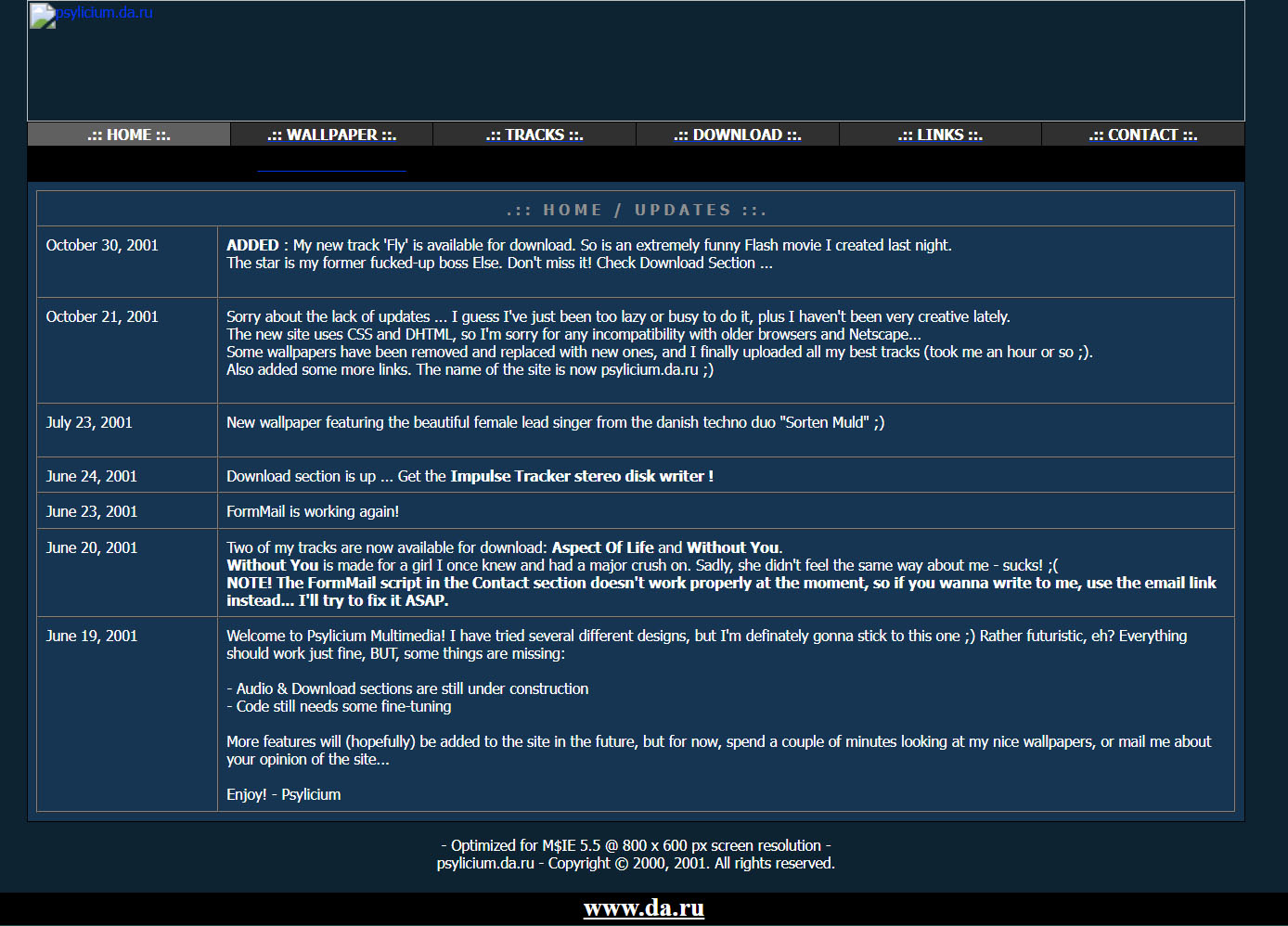
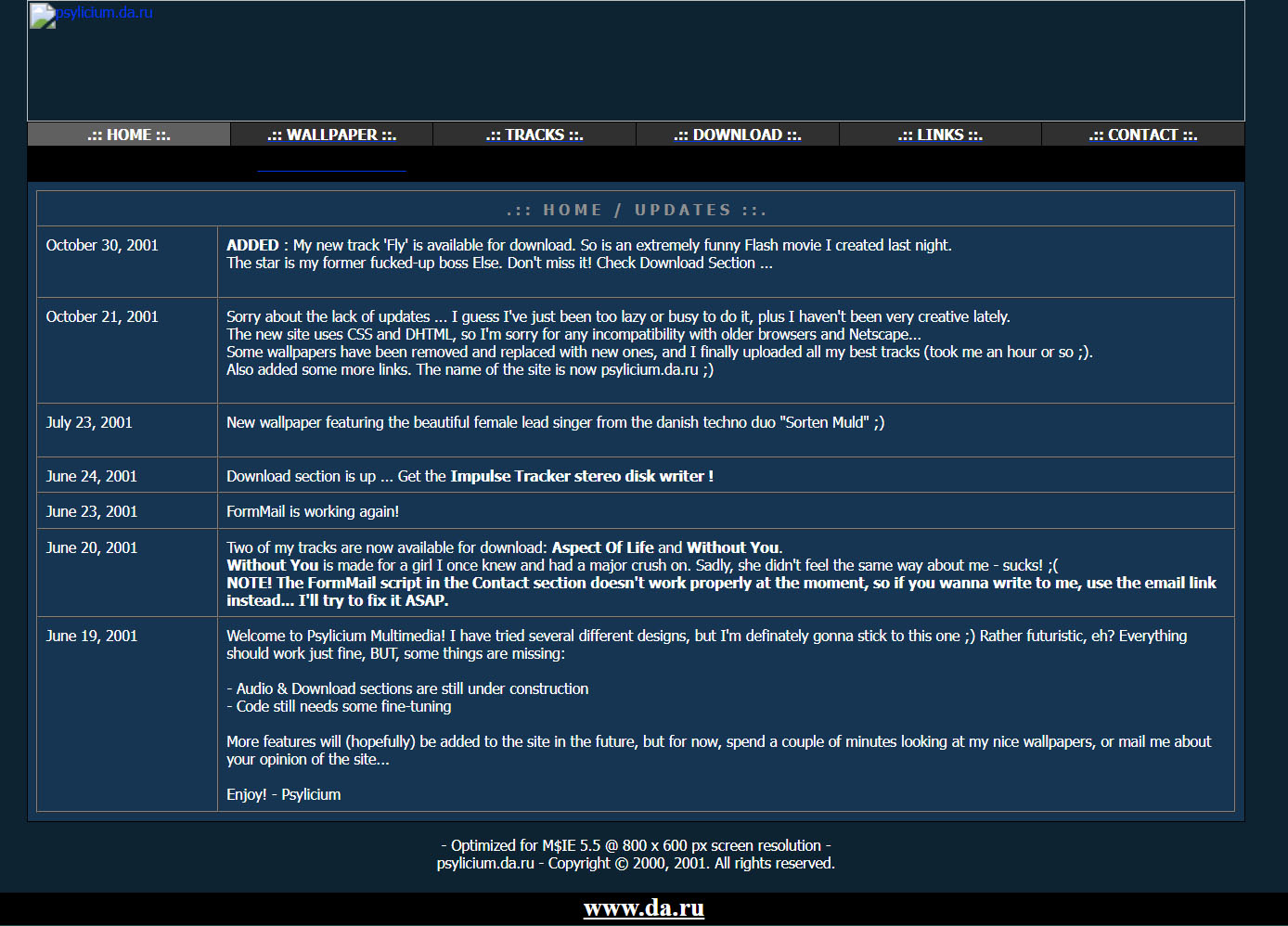
17. juli 2001: Tidligste indeksering af Wayback Machine.

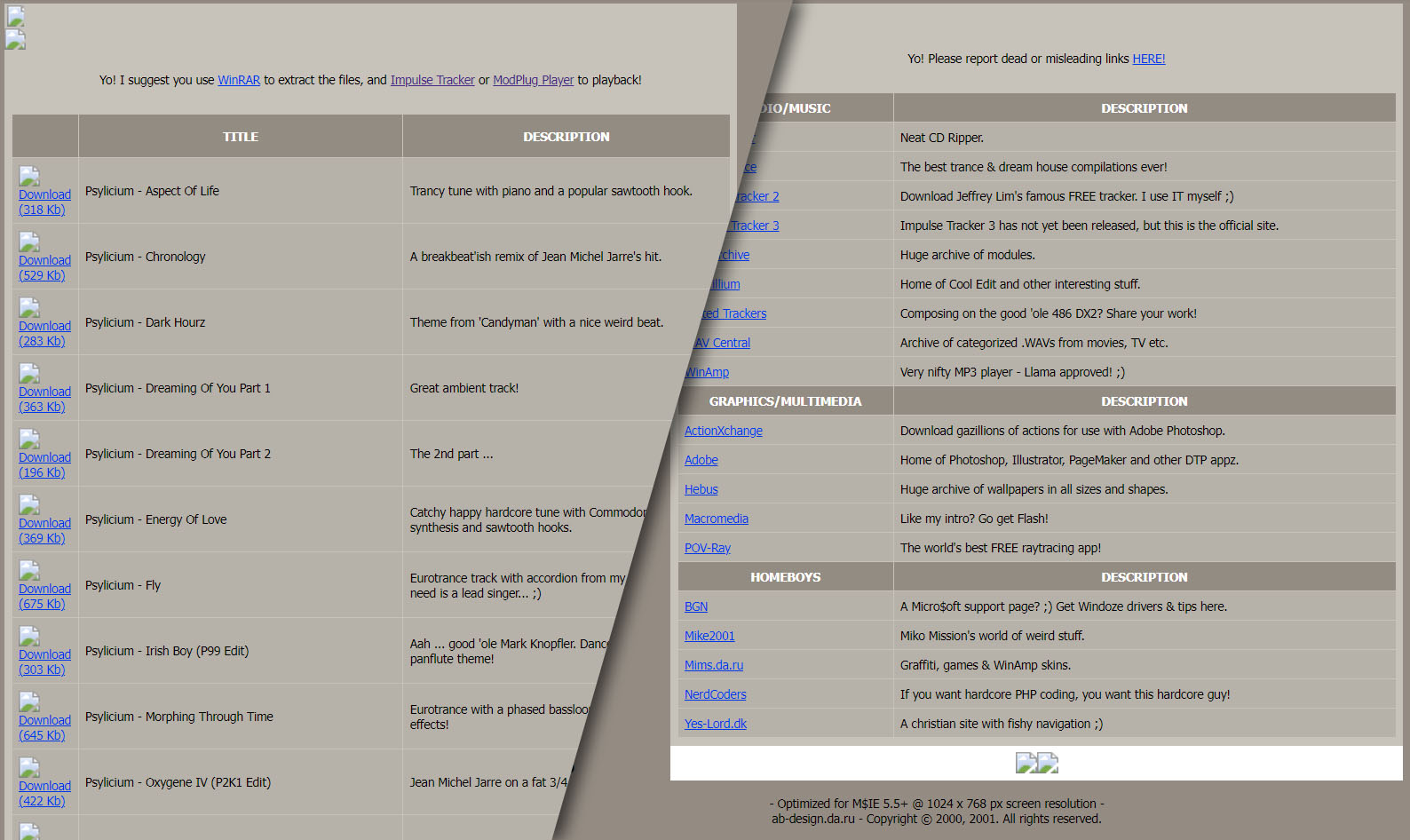
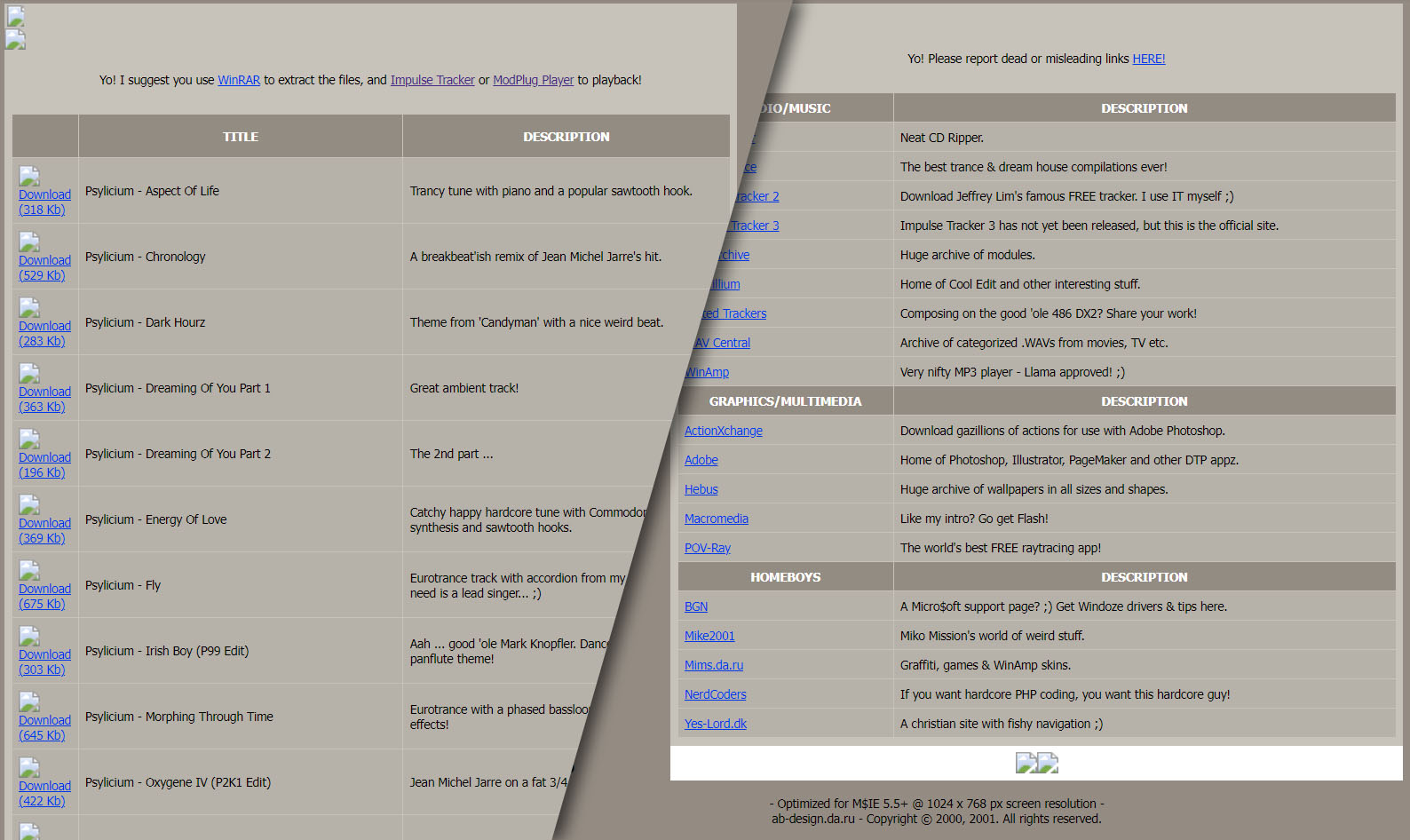
24. december 2001: Musik- og linkside på Aurora Borealis, som siden hed en kort overgang. Båndbredde var der ikke meget af dengang, så musikken kunne kun downloades i modul-format for at sikre mindst mulig filstørrelse.
Psylicium.dk
I 2004 var reklamer, popups og bannere begyndt at fylde alt for meget på de gratis hostingsider og redirector-services, og da jeg også skippede get2net til fordel for en anden udbyder og ADSL, var tiden inde til at få et rigtigt domæne, så det hele kunne fremstå lidt mere professionelt – så jeg registrerede psylicium.dk.

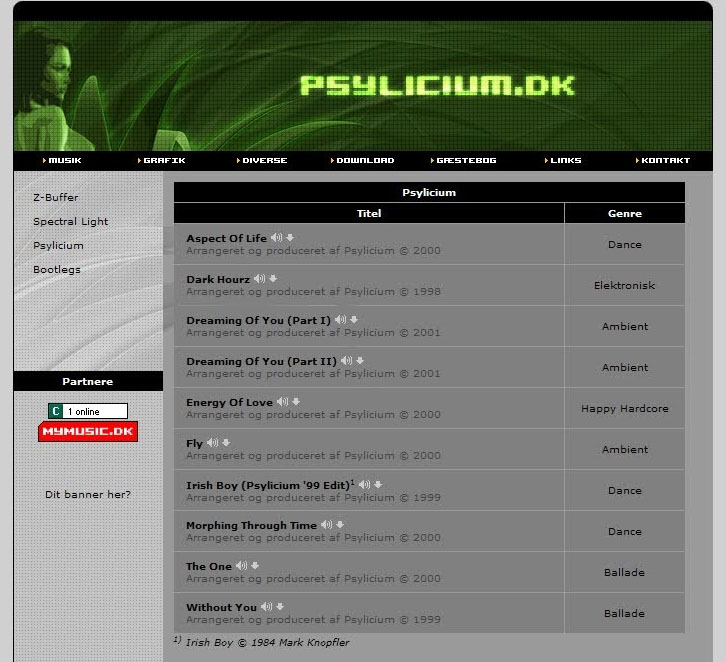
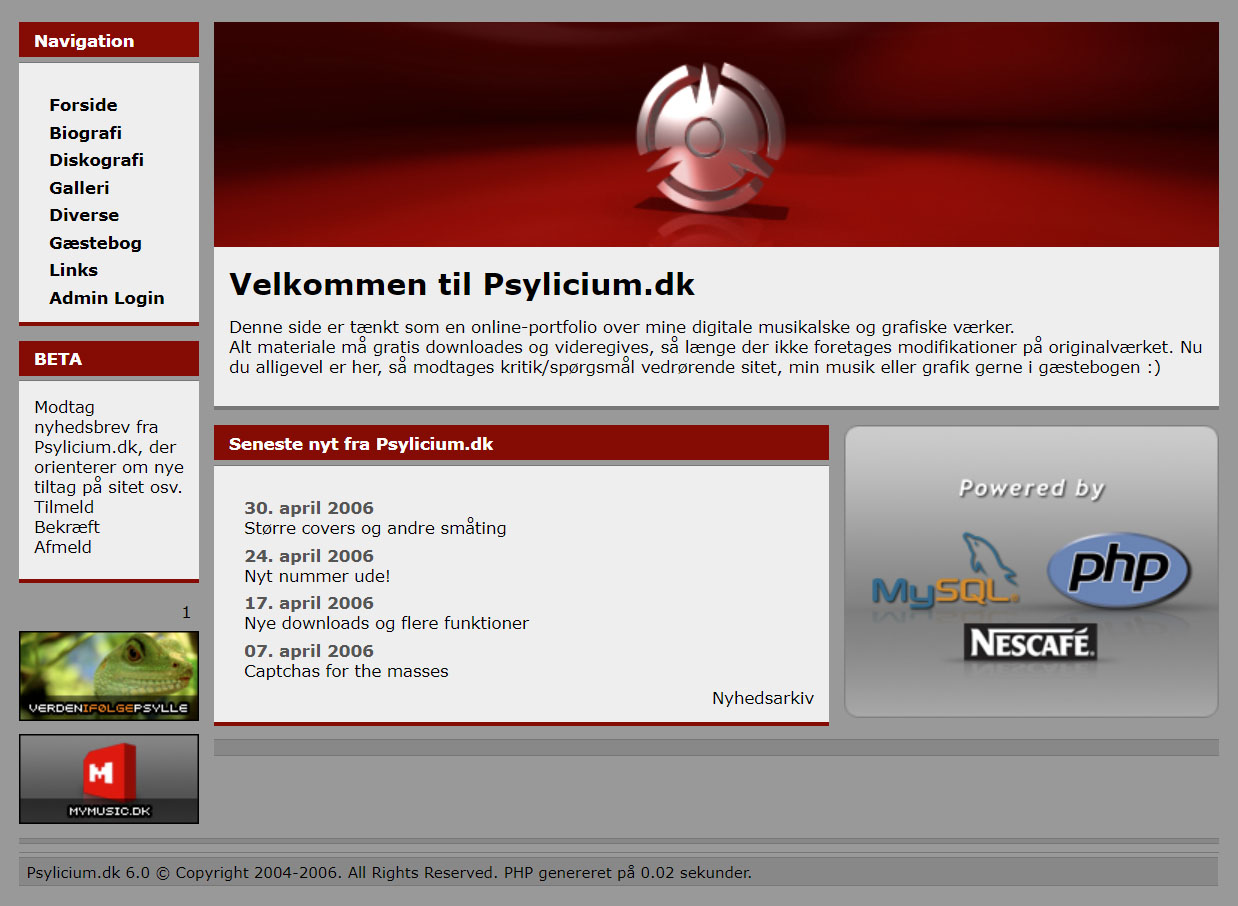
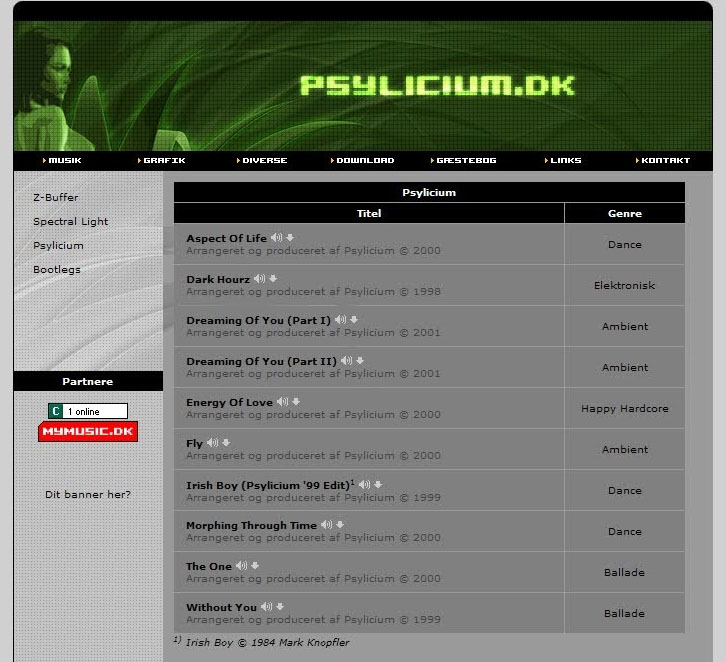
28. september 2004: Denne her var jeg nu ret god tilfreds med. Måske lidt inspireret af MyMusic.dk, som jeg benyttede flittigt på det tidspunkt?

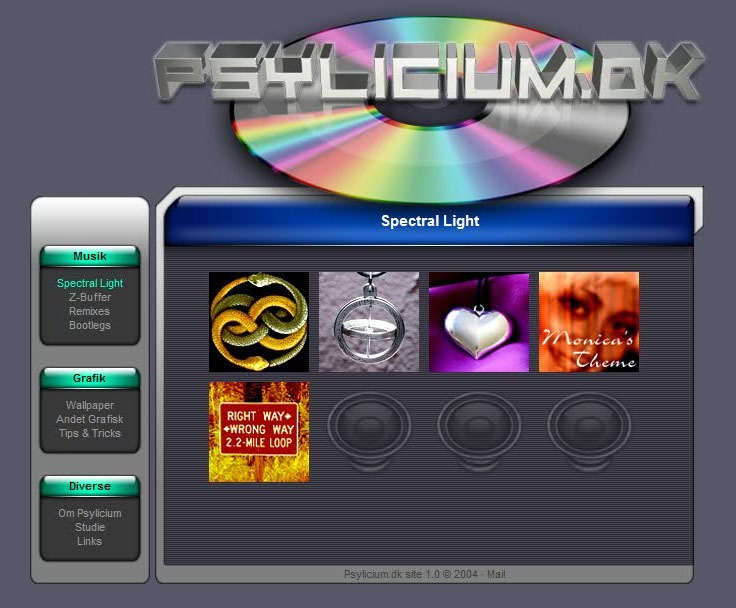
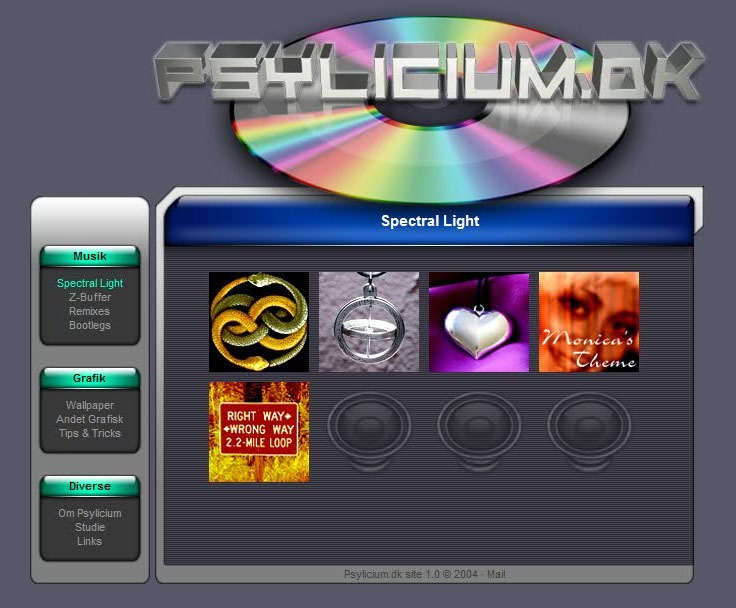
Et andet design fra engang i 2004…
PHP og WordPress
Jeg havde sat mig for at ville lære PHP, så jeg kunne udrette lidt mere kodemæssigt, og gøre siden mere spændende og dynamisk. Det var dog stadig på det absolutte begynderstadie, og jeg måtte ty til megen support hos en koderkammerat, så han kunne rette min kode ud, når noget ikke virkede – og det skete TIT! 😀
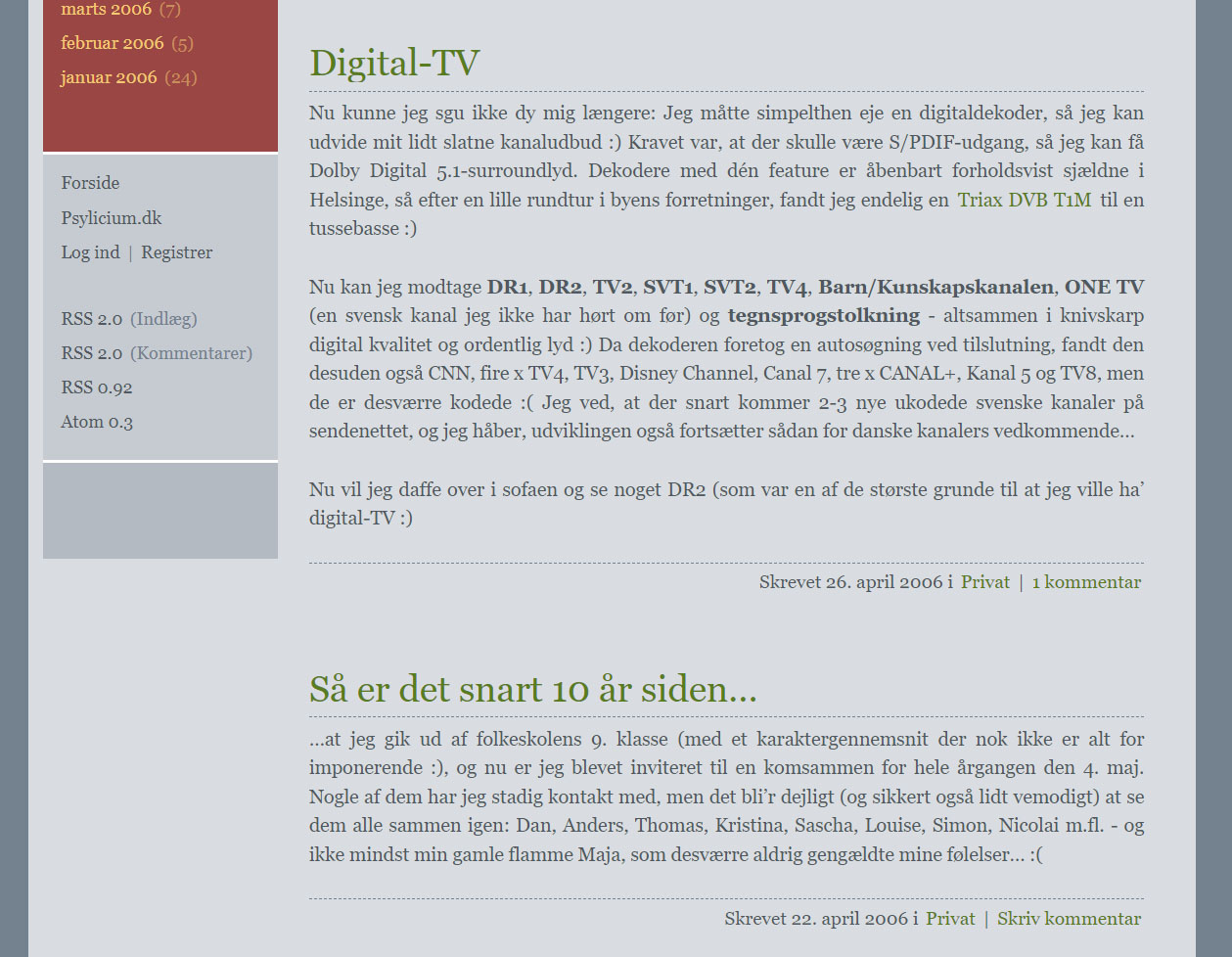
I billedet ovenfor og nedenfor bliver bl.a. “seneste nyt” og andet indhold på siden hevet ud fra databasen, så hver gang jeg havde en ny ting at fortælle eller tilføje, måtte jeg indtaste det manuelt i phpMyAdmin. Jeg synes selv det var smart, og et stort skridt for mig, meeen det var alligevel lidt langhåret og tidskrævende at skulle hele den omvej i tide og utide.

12. februar 2006
Som det ses på Verden ifølge Psylle-linket herunder, var det det helt store buzzword på det tidspunkt “weblog”, eller bare “blog” – så sådan én måtte jeg selvfølgelig også have. Om ikke andet, så bare for at skælde ud over ting der irriterede mig i hverdagen, og for at dokumentere diverse sager, samt hvad jeg gik og foretog mig. Sindsoprivende læsning… 😀
Ja ja, Bubber havde et lignende program, men jeg kom altså først!

2. maj 2006

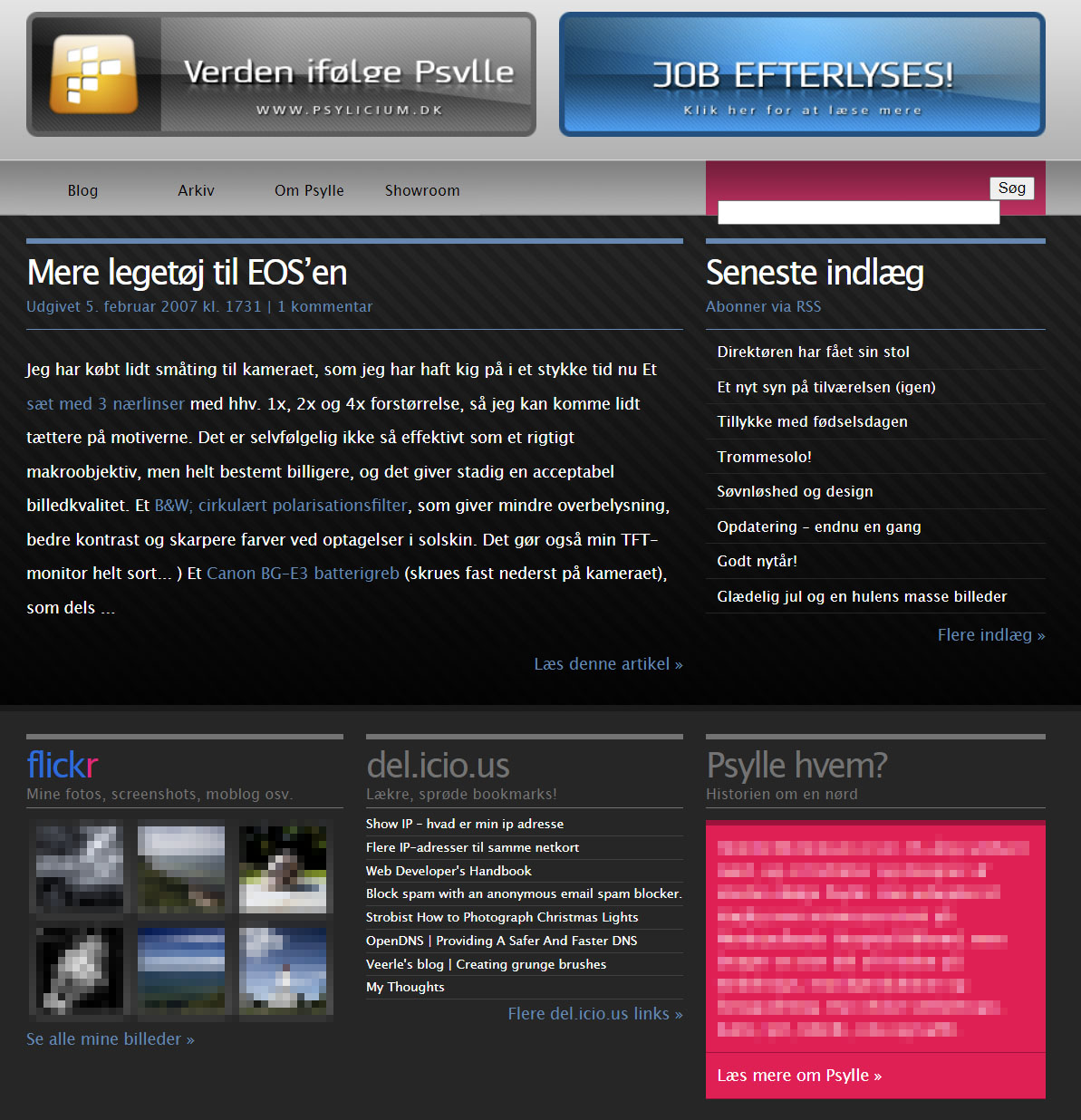
Verden ifølge Psylle anno 2006
Verden ifølge Psylle ud over det hele
Jeg endte med at blive ret vild med WordPress som blogsoftware, lærte at lave mine egne templates, og udviklede samtidig mine evner udi PHP på grund af dette – samtidig med at jeg virkelig havde fået blod på tanden med webdesign generelt. Og så var det jeg tænkte “hmm, gad vide om man kan bruge WordPress til andet end bare blogs”? Det kunne man, i og med at ALT kan tilpasses i de forskellige template-filer. I 2007 havde jeg stadig bloggen kørende, efterhånden med så mange indlæg, at jeg til sidst bare dedikerede hele hjemmesiden til Verden ifølge Psylle, og designede det hele som en template, med tilpassede sider til bl.a. showroom for mine webdesigns.
Såeh … jeg endte vist med at bruge WordPress som Content Management System (CMS) flere år, inden det officielt blev relanceret som et sådant. Men hvor var det dog fedt, at man bare kunne tilføje alt man ville i backend, uden at skulle rode med koder og den slags 🙂

2007: Første udgave af Psylicium.dk udelukkende drevet af WordPress.
Smartphones ud over det hele 🤮
Da smartphones begyndte at invadere hele verden, og flere og flere foretrak at gå på nettet med sådan én fremfor en computer, måtte hjemmesider naturligt nok følge med. Der var for alvor begyndt at komme gang i CSS3 og HTML5 omkring 2010, og i 2012 blev Media Queries, der tillader en hjemmeside dynamisk at tilpasse sig skærmstørrelse og -rotation, en anbefalet standard af W3C. Så jeg måtte endnu engang opdatere Psylicium.dk 😉

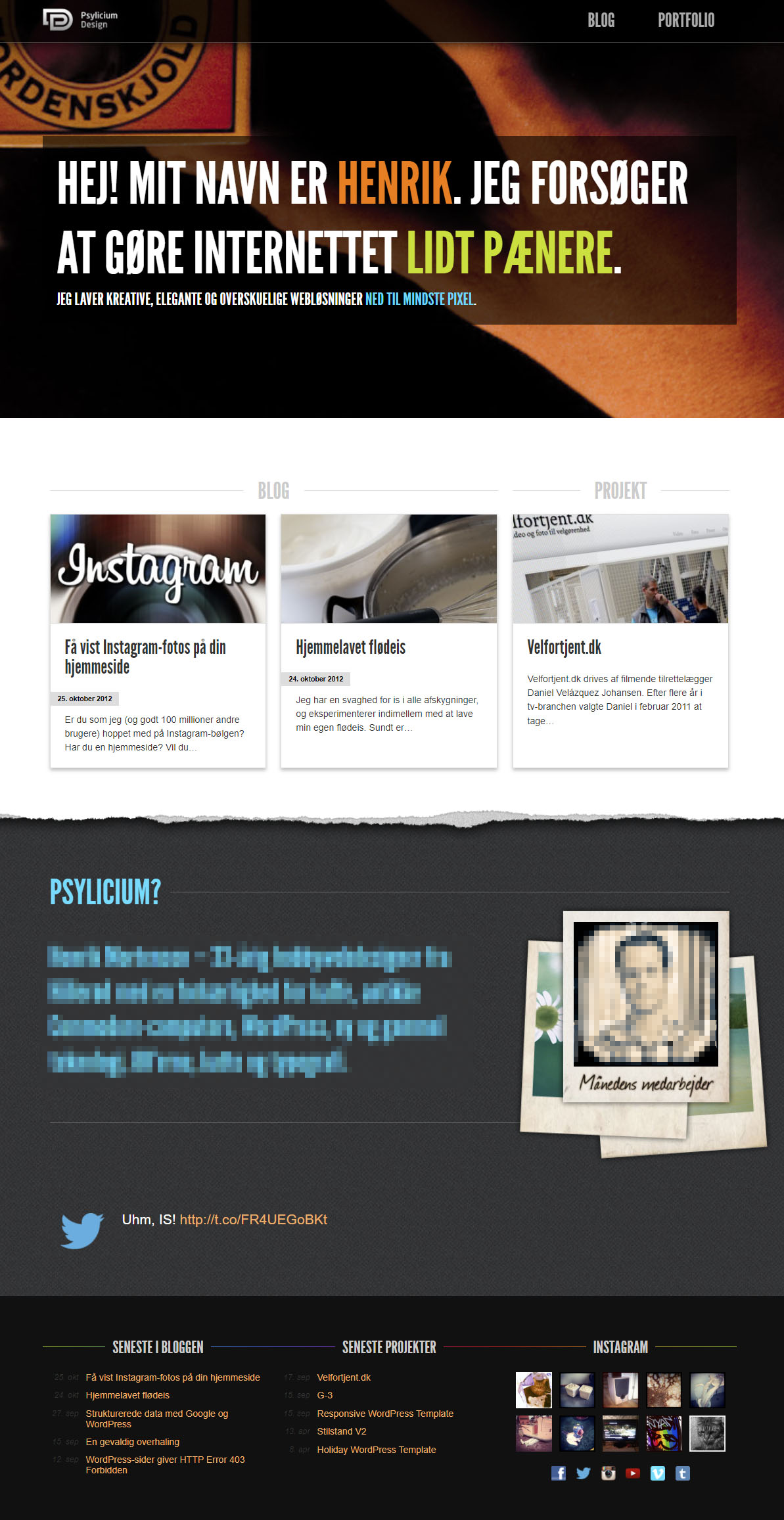
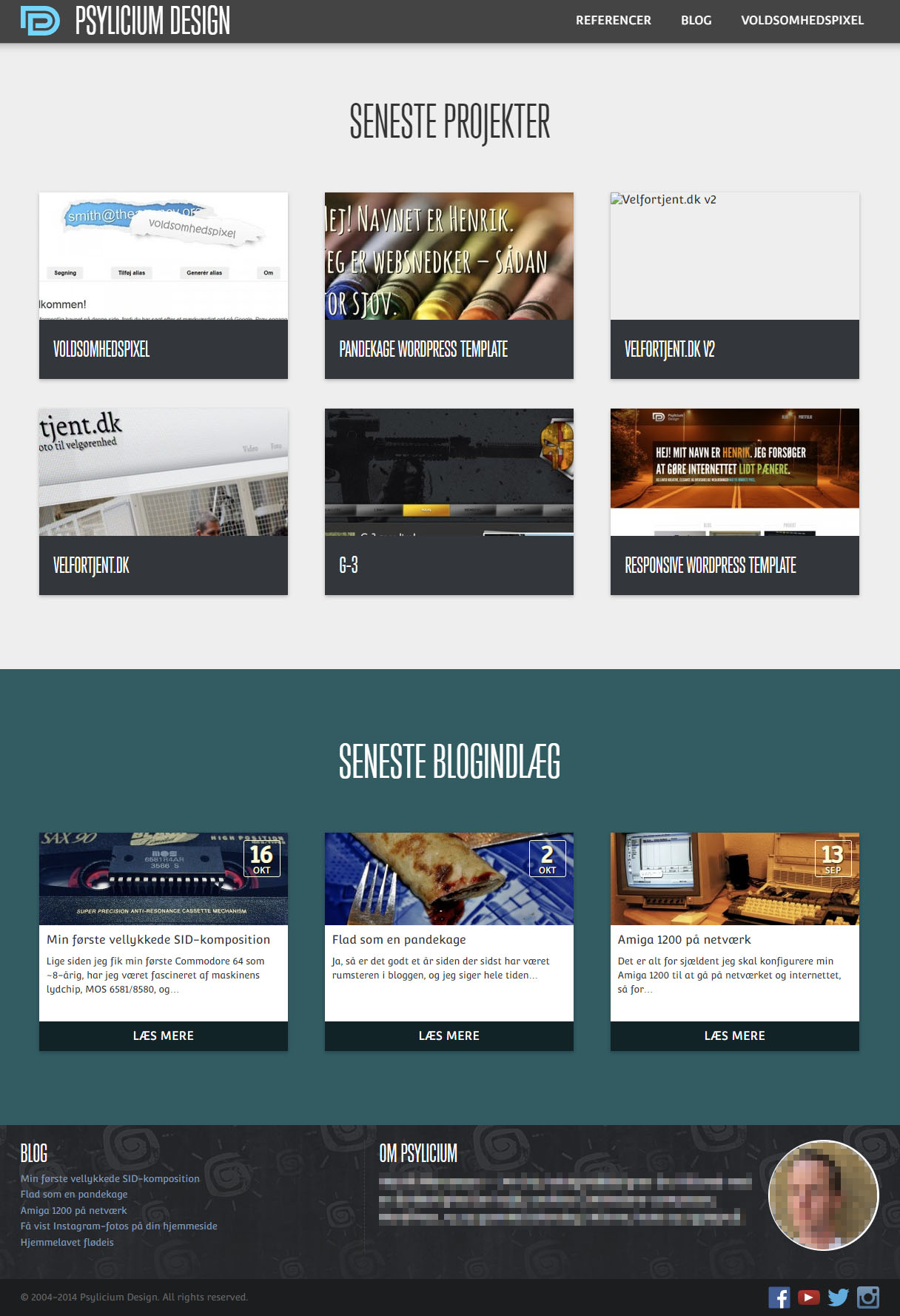
Psylicium.dk (Psylicium Design) i 2012-2013. Nu mere respsonsiv end nogensinde! Havde egentlig helt glemt dette design, men jeg synes faktisk det er rigtig flot 😀
Flad som en pandekage
Man prøver jo at følge med designtrends og den slags, og i 2014 skete der noget interessant. Det var slut med reflektioner, gradients og skeumorfisme, nu skulle (næsten) alt være enkelt, ensfarvet og fladt. Det tog mig lidt tid at vænne mig til, men jeg måtte endnu engang spidse kodeblyanten og give siden en ansigtsløftning. Samtidig benyttede jeg mig af chancen for at lave noget ordentlig responsiv kode fra start af, i modsætning til forrige design, som var lavet statisk til at begynde med, og først derefter udstyret med media queries. Det er også den første udgave der benytter sig af SVG-grafik.

Psylicium.dk (Psylicium Design) i 2014-2016
Jeg ved ikke lige hvad der skete i 2017, men jeg må ha’ været inde i min “Dark Mode”-periode… 😂 Siden blev pludselig MEGET simpel – væk var min webdesign-portefølje, og det eneste der var tilbage, var nogle tutorials og andre nørdede ting jeg ville fortælle om.

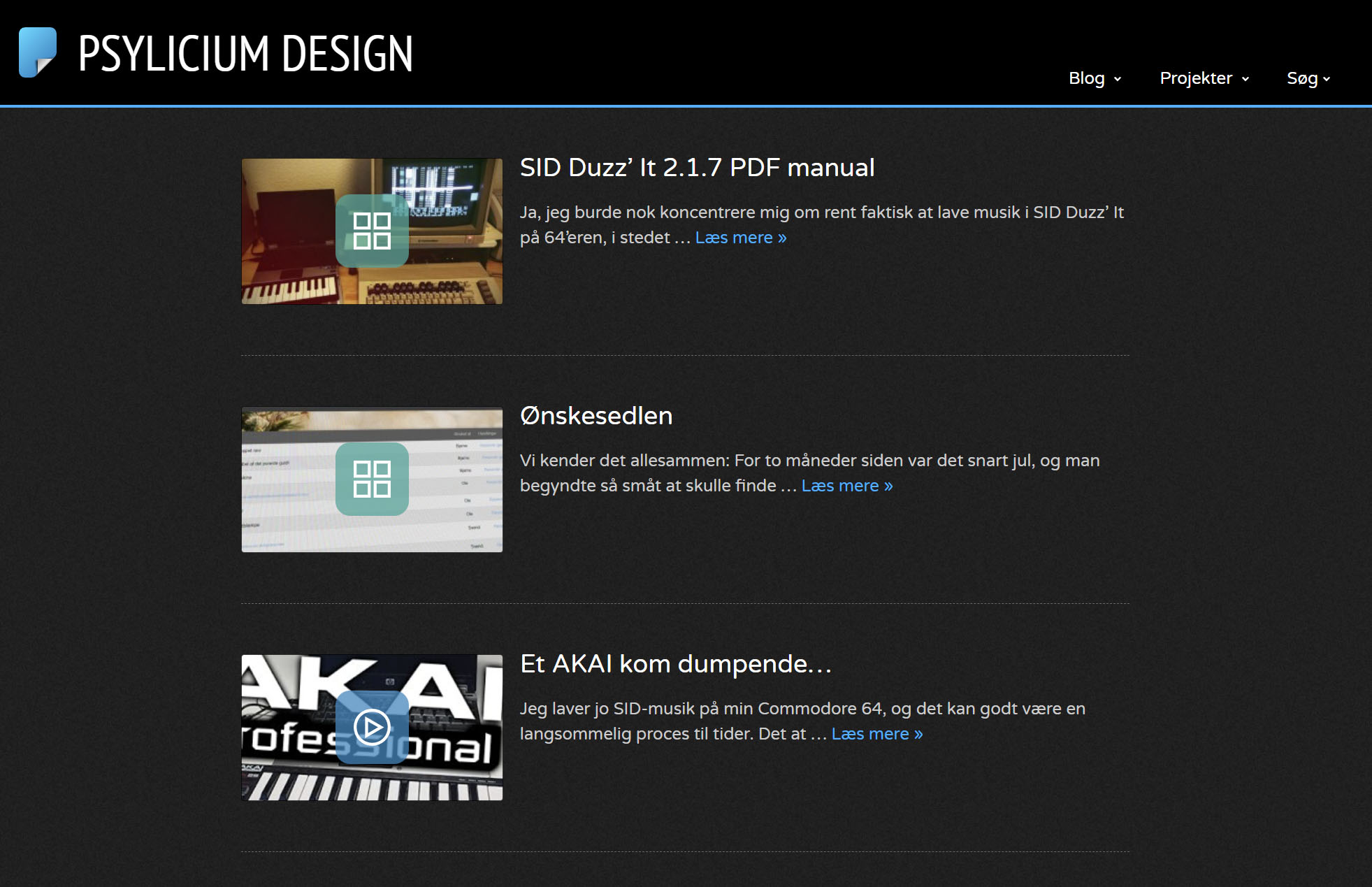
Psylicium.dk (Psylicium Design) i 2017
I 2018 kom der igen lidt kulør på tilværelsen, og i den periode var jeg lidt vild med 90’er-farveskemaer – altså afdæmpede jordfarver med tydelige kontraster. Selve grundidéen til layoutet fik jeg fra en anden blog, men har selv bygget det hele op fra bunden, og sat mit personlige præg på det. Navnet er ændret tilbage til Psylicium.dk, jeg fik indekseret indlæggene mere grundigt, og tilføjede ligeledes al min musik (med indbygget afspiller), samt et filarkiv til siden.

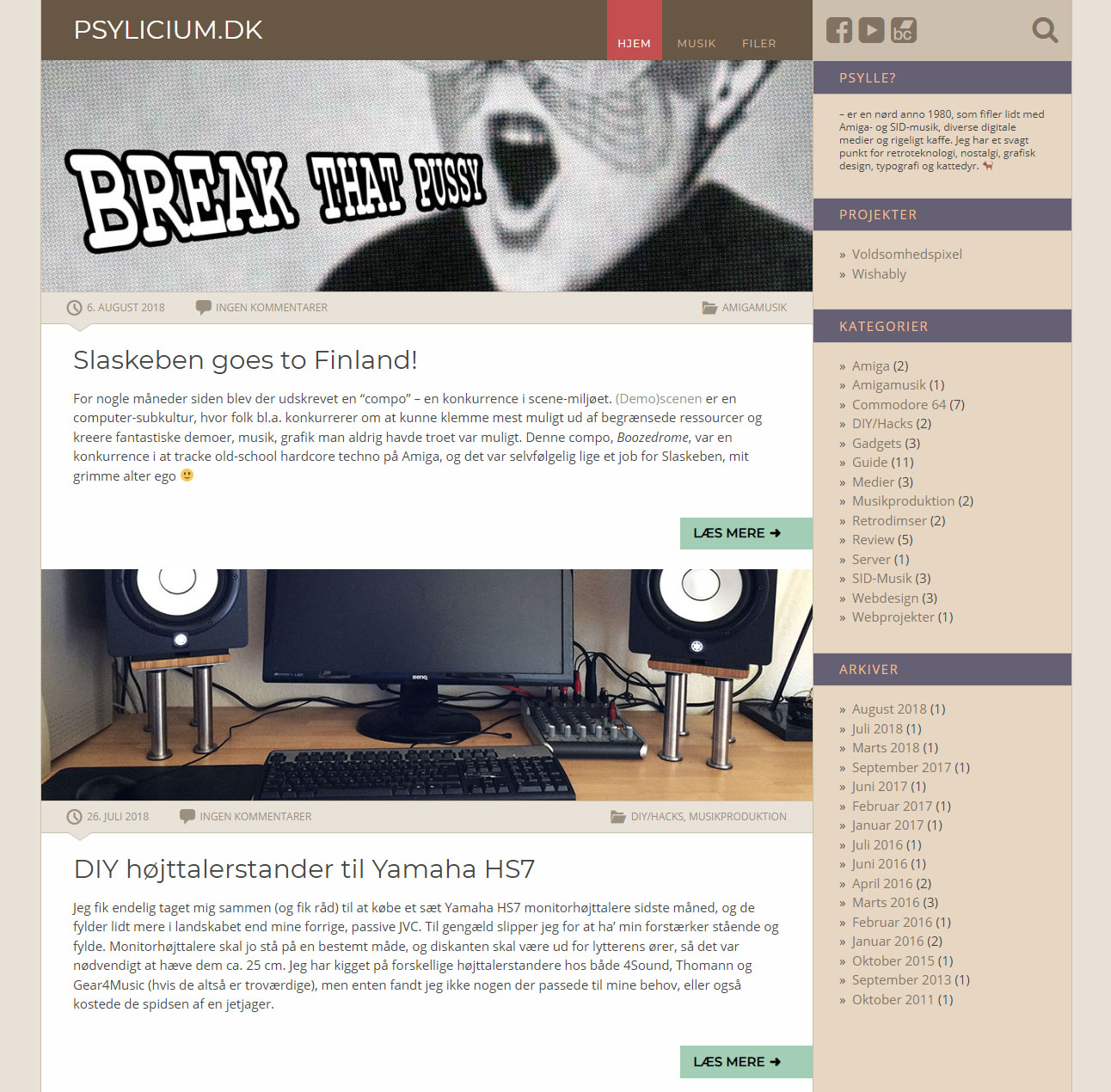
Psylicium.dk 2018

Psylicium.dk 2018 – musik

Psylicium.dk 2018 – filarkiv
WordPress? Naaah…
Engang i 2022 ved jeg heller ikke lige hvad jeg tænkte på, men jeg besluttede mig for at give WordPress en pause, og bare lave siden i ren PHP med data som bliver hentet fra XML-filer. Hvorfor aner jeg ikke, men jeg havde måske en idé om at gøre det så simpelt som muligt: “Det er trods alt kun min musik der ligger der, og det kan sagtens vedligeholdes med en XML-fil. WordPress fylder bare”, har jeg sikkert tænkt. Jeg fik i samme ombæring lavet nye covere til alle mine numre, da de gamle var for små og godt tæret af jpeg-komprimering.

Psylicium.dk 2022: En brain fart, må man sige… men til gengæld skifter baggrundsbilledet alt efter årstiden 🙂
I december 2022 fik siden endnu en ansigtsløftning og nyt logo, og foruden musikken tilføjede jeg også lidt af det grafiske jeg har lavet gennem tiden. Samtidig fik jeg samlet de filer der lå rundt omkring på serveren, og organiseret dem ordentligt i filarkivet. Siden fik stadig indhold fra XML-filer, men jeg havde gjort det en anelse nemmere at vedligeholde.

Psylicium.dk december 2022
Jeg var faktisk rigtig godt tilfreds med denne udgave, men begyndte alligevel at savne WordPress. Nok er det en smule bloated i forhold til hvad jeg skal bruge det til, men for fanden hvor er det smart og ligetil!
WordPress? Jaaah…!!!
I løbet af sommeren 2023 måtte jeg så kapitulere og vende tilbage til rødderne. Jeg havde ikke haft fingrene i WP i et godt stykke tid, så jeg var lidt rusten, men kom hurtigt ind i sagerne igen. Jeg prøvede at holde mig i nærheden af det grafiske udtryk fra forrige design, men med lidt lyse elementer indblandet også, og med det er vi nået frem til dags dato, 25. januar 2024, hvor Psylicium.dk ser således ud som 20-årig:

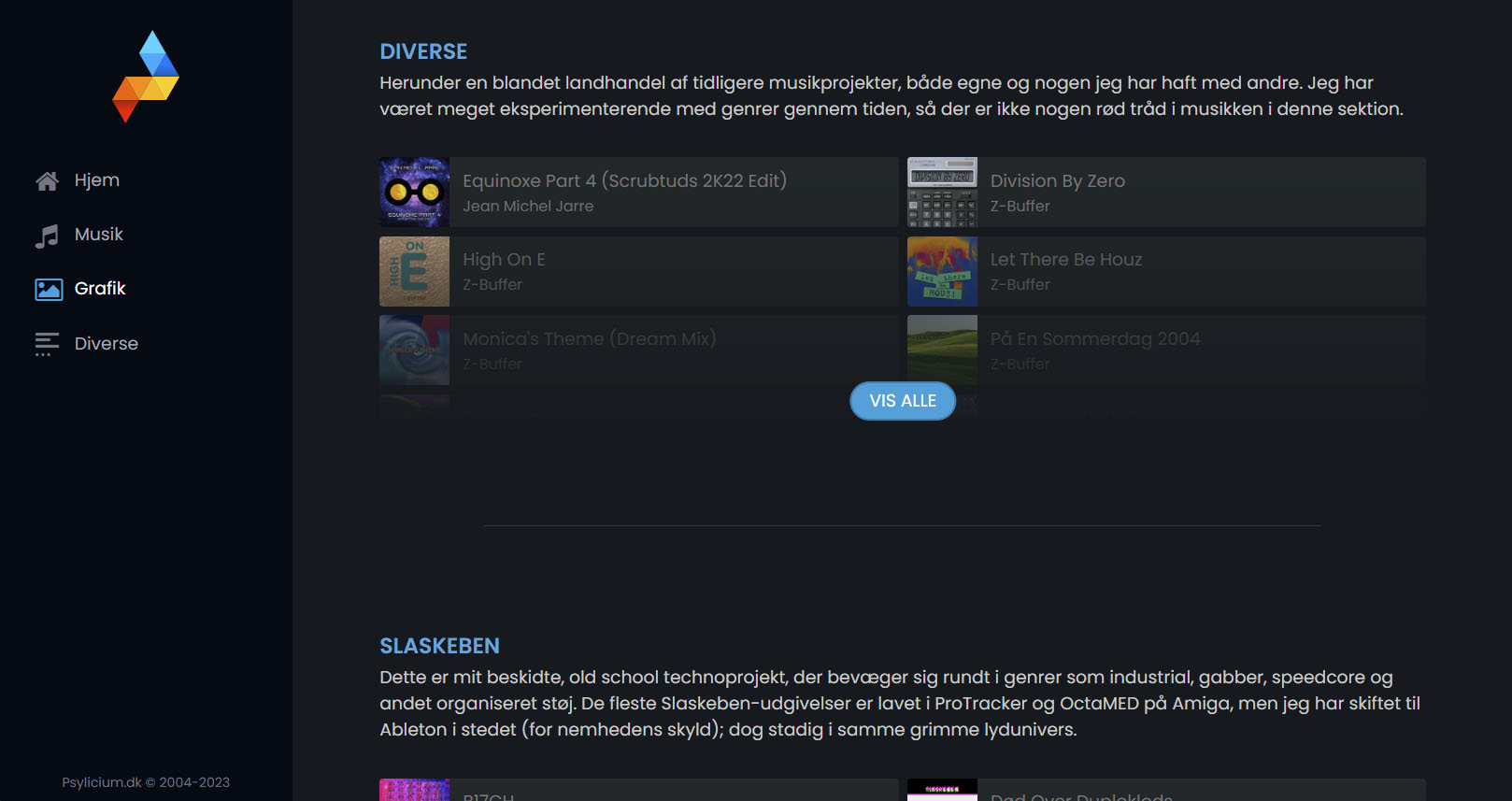
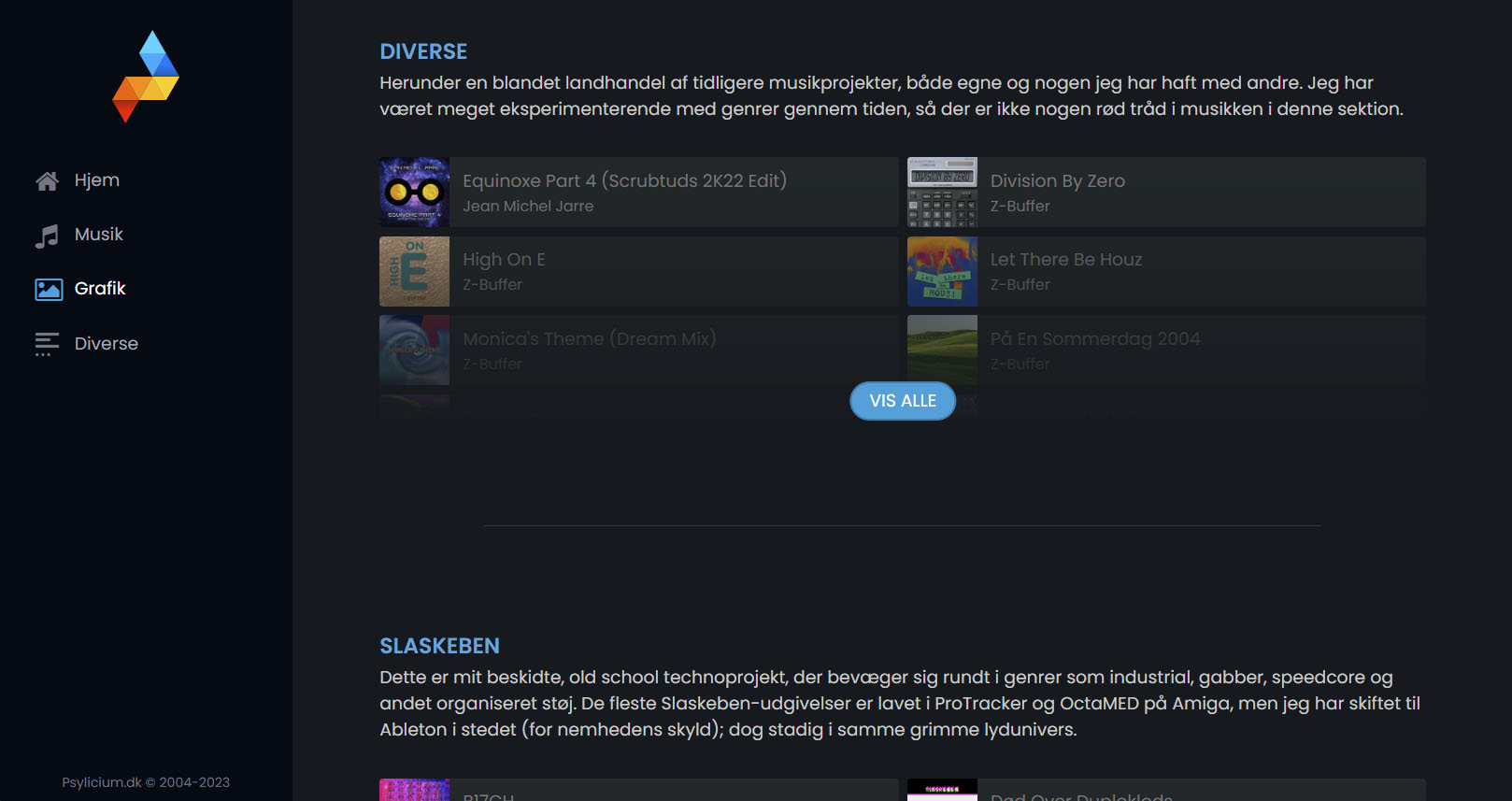
Psylicium.dk 25. januar 2024 – forside

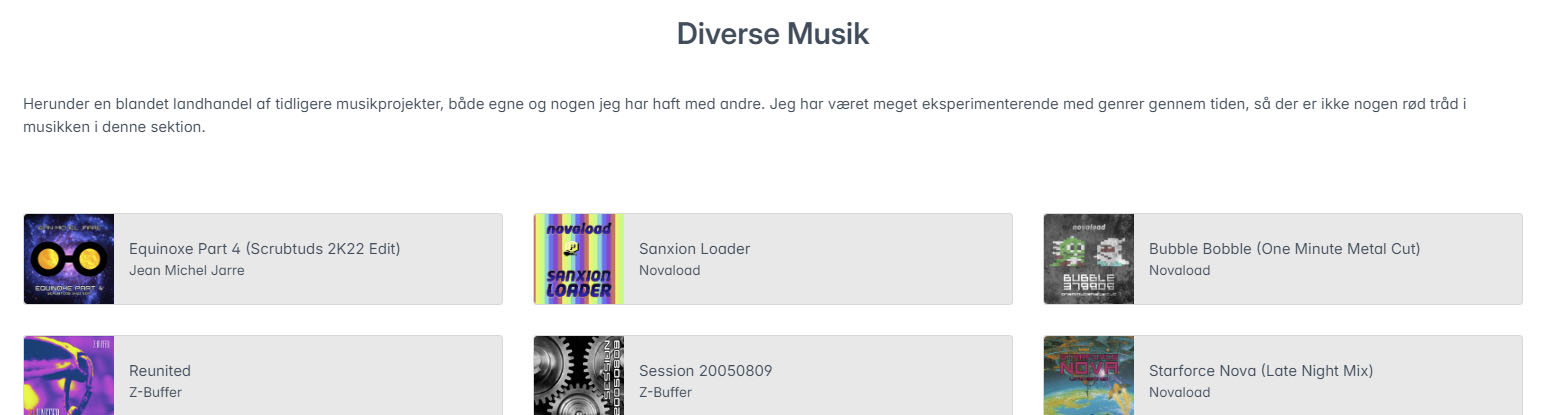
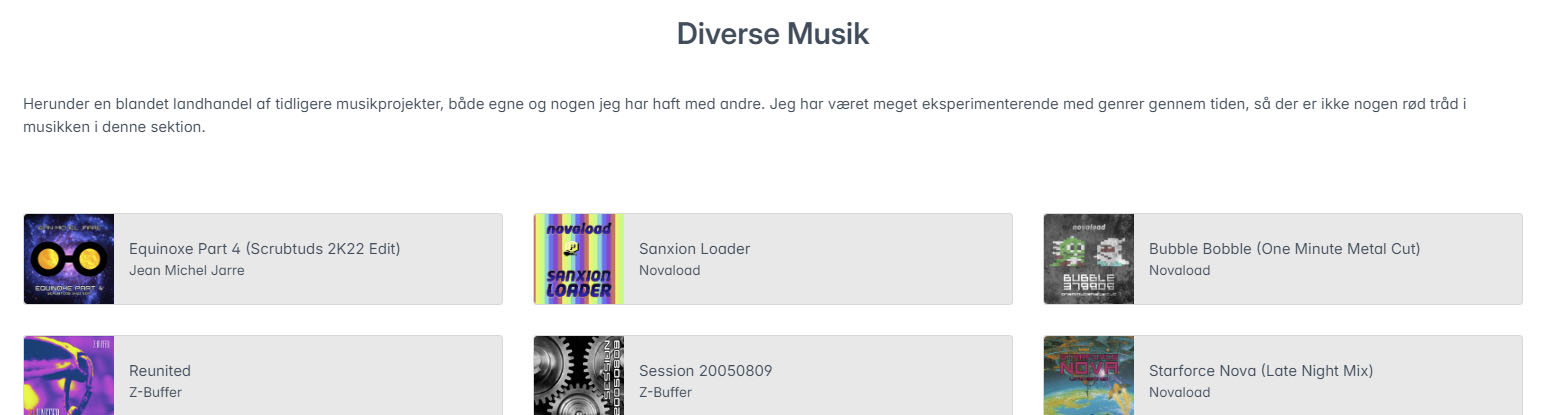
Psylicium.dk 25. januar 2024 – musik

Psylicium.dk 25. januar 2024 – artikel
TILLYKKE! 😀
EPSON dot matrix-printer i Windows 11
Da jeg jo er lidt af en håbløs nostalgiker, var det en slags tidlig julegave der dumpede ned i skødet på mig, da jeg for nylig blev indehaver af en EPSON LX-300+ dot matrix-printer fra omkring 2002. Jeg har godt nok en OKI Microline 380 i forvejen, som jeg for år tilbage legede lidt med på en ældre PC med parallelport og Windows 3.11. Nuvel, den virkede, og da det var en 24-nålsprinter, larmede den også som ind i helvede – foruden at veje cirka det samme som en mindre personbil.
Jeg kasserede den gamle parallel-PC for et par år siden, og siden har jeg ikke rigtig brugt OKI’en, da der som udgangspunkt ikke er parallelport i nyere computere. Jeg fik dog et USB/parallel-adaptorkabel på et tidspunkt, og ville – mest for sjov – se om jeg kunne få den til at virke over USB og i Windows 10. Det lykkedes aldrig rigtig, så OKI har stået og samlet støv i skabet i årevis. Jeg overvejede også at stritte dén ud, men helst ikke før jeg havde en erstatning…

Og det er her EPSON kommer ind i billedet: Det er en 9-nålsprinter – præcis hvad jeg har gået og ønsket mig – og hvad dot matrix angår, foretrækker jeg egentlig næsten så lav printkvalitet som muligt – sikkert et levn fra mine Commodore 64-dage, og min kammerats MPS-801-printer, som jeg var pænt forelsket i. Good times… 🙂
Nå, jeg fik denne EPSON af en god kollega og kammerat, som havde klunset sig til den, men nok aldrig ville få brugt den alligevel. Den står praktisk taget som ny, er langt mere håndtérbar, smartere og pænere end OKI’en, og alt virker på den, så jeg bestilte 2 nye, originale farvebånd til den, og mens jeg ventede på dem, ville jeg se om jeg kunne få den installeret i Windows 11.
Det lykkedes, og fordi jeg er så skideflink, og fik lidt assistance af mine retro-ligesindede på Reddit, vil jeg give udførlige instruktioner til hvordan man får et 21 år gammelt oldtidslevn til at virke på ny hard-/software, og installere den som både grafik- og tekstprinter, der kan skiftes imellem, så man sparer tid og farvebånd, alt efter hvad der printes ud.
Installation (grafikdriver)
Da det som sagt er en ældre printer med parallel- og serieltilslutning og uden USB, skal der bruges et USB/parallel-adaptorkabel til at forbinde den med pc’en, hvis denne ikke har parallelport. Jeg kan ikke huske præcis hvor mit er fra, men det er et billigt no-name kineserkabel, og jeg vil umiddelbart skyde på, at de fleste vil virke, uanset hvor de er købt (bare sørg for at “printer” indgår i beskrivelsen for at være på den sikre side).
Der er selvfølgelig ingen brugbare drivere til Windows 11 på EPSON’s side, men i Windows’ gigantiske driverdatabase findes faktisk én. Jeg ved ikke om det er en generisk driver, der bare har fået titlen EPSON LX-300+ /II, eller om den specifik er lavet til denne printer, men den virker. Gør følgende:
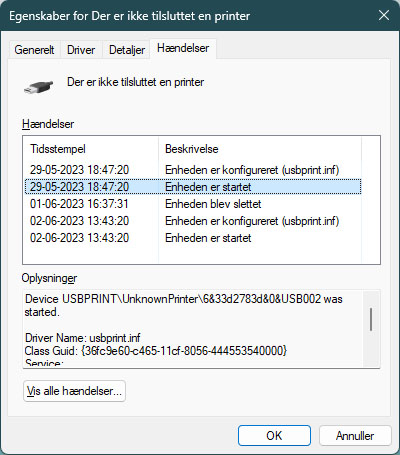
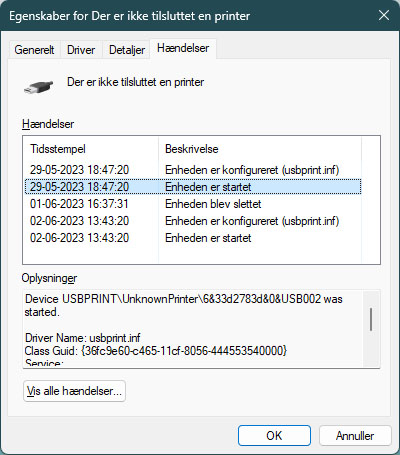
- Sørg for at printeren er tilsluttet computeren og tændt, og lad Windows installere driveren til adapteren. Den burde dukke op i Enhedshåndtering som en USB-controller, muligvis under navnet “Der er ikke tilsluttet en printer”. Men bare rolig, det skal nok virke alligevel, forudsat der ikke er problemer med at starte enheden. Dobbeltklik på denne USB-controller, og hvis der under fanen “Hændelser” står at enheden er startet, burde der ikke være nogen ko på isen. Jeg havde problemer med at få enheden startet da jeg havde OKI’en tilsluttet, og troede egentlig mit kabel var defekt – men med EPSON’en virker det helt fint 🙂

- Gå i Indstillinger > Bluetooth og enheder > Printere og scannere.
- Tryk på “Tilføj enhed”. Windows vil stå og lede lidt, og efter nogle sekunder vil der herunder stå “Den printer, jeg søger efter, findes ikke på listen”. Tryk “Tilføj manuelt”.
- I dialogboksen der kommer frem, vælges “Tilføj en lokal printer eller en netværksprinter med manuelle indstillinger”.
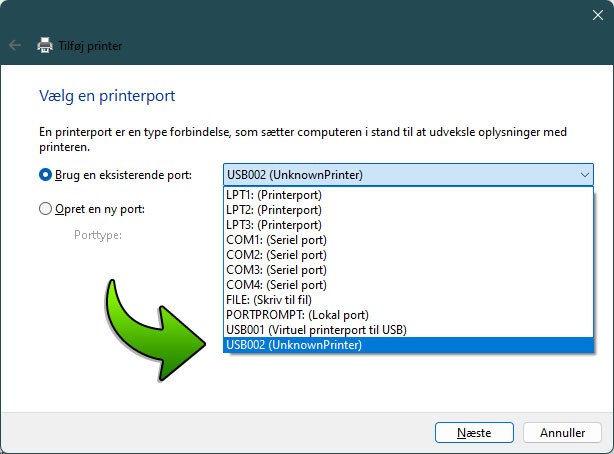
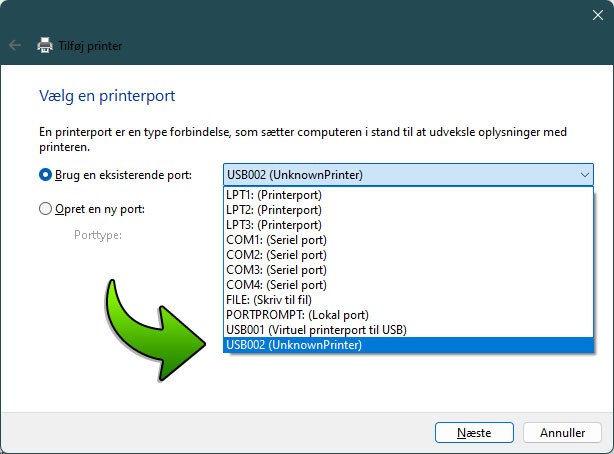
- Nu vælges den port printeren er tilsluttet via adapteren (som oftest USBxxx):

- I listen på næste side vil man formentlig kun se en lille håndfuld drivere, og ikke noget som passer til printeren, men tryk på knappen “Windows Update”, og lad Windows søge online. Det kan tage flere minutter, så tag en kop kaffe imens.
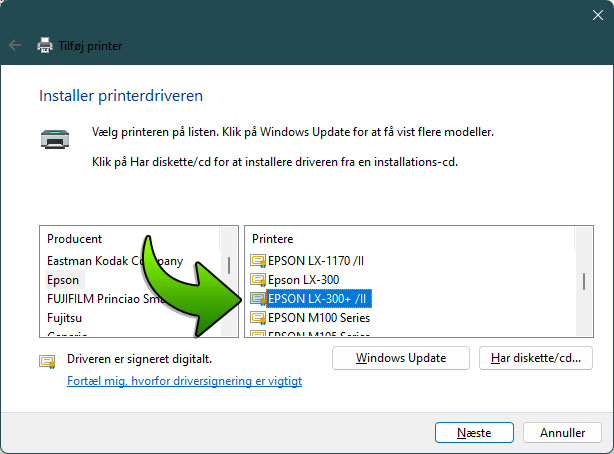
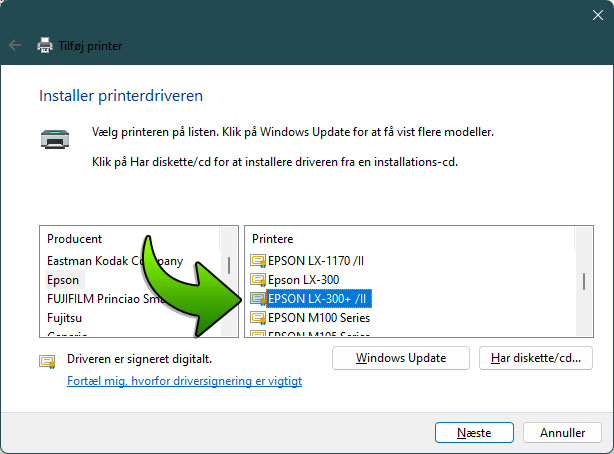
- Når listen er opdateret, vil der være flere hundrede mærker og modeller, så find EPSON på listen, og vælg din printer:

- Navngiv printeren på næste side, og er der ellers ingen fejlmeddelelser, burde dén ged være barberet.
Nu skulle printeren gerne figurere på listen i Printere og scannere, men der er lige en enkelt ting mere at gøre… Jeg opdagede på mit setup, at når jeg sendte et dokument til print, blev det stående i ENORMT lang tid i printerkøen (10 til 60+ sekunder), hvorefter printeren gik offline. Nogle gange vågnede den op efter lidt tid, og begyndte at udskrive, eller også forsvandt printjobbet, og intet mere skete. Prøvede jeg så at printe igen derefter, kom udskriftet med det samme. Meget tilfældigt og pænt mystisk…
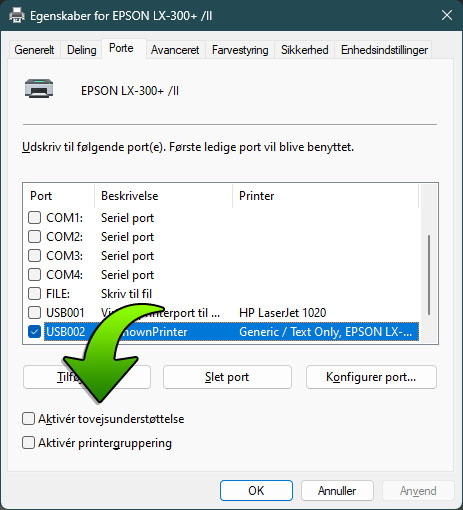
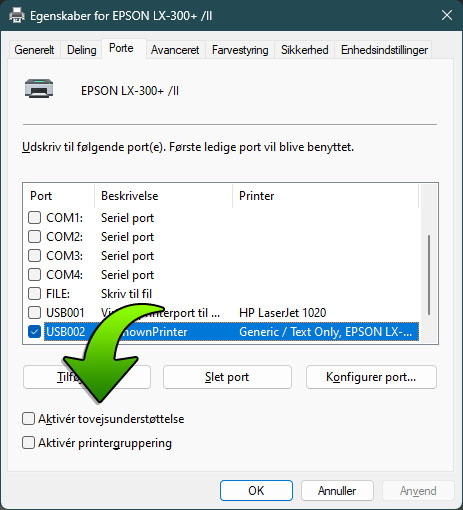
Jeg ledte det meste af nettet igennem efter en løsning, og fandt til sidst ud af at det var tovejsunderstøttelse, som var skurken. Klik på printeren i Printere og scannere, derefter Printeregenskaber og fanen Porte. Fjern fluebenet i “Aktivér tovejsunderstøttelse”, og tryk Anvend > OK. Nu bør printeren starte omgående, og ikke sidde fast i køen eller gå offline fra tid til anden.

Installation (tekstdriver)
Nu er printeren installeret og klar, men udskriver kun grafik. Det vil sige, at selvom man udskriver et tekstdokument uden billeder eller andet, vil printeren alligevel udskrive som tekst – dvs. den skrifttype man ser på skærmen, er den der bliver udskrevet 1:1. Men i og med at dot matrix-printere som regel har en håndfuld indbyggede skrifttyper, som – hvis man vælger Draft, Utility eller andre “kladde-typer” på printeren – udskriver langt hurtigere, kan man med fordel installere en ekstra driver, som udelukkende håndterer tekst. Fremgangsmåden er stort set som før, men med en lille ændring:
- Gå i Indstillinger > Bluetooth og enheder > Printere og scannere.
- Tryk på “Tilføj enhed”. Windows vil stå og lede lidt, og efter nogle sekunder vil der herunder stå “Den printer, jeg søger efter, findes ikke på listen”. Tryk “Tilføj manuelt”.
- I dialogboksen der kommer frem, vælges “Tilføj en lokal printer eller en netværksprinter med manuelle indstillinger”.
- Vælg porten som printeren er tilsluttet (USBxxx).
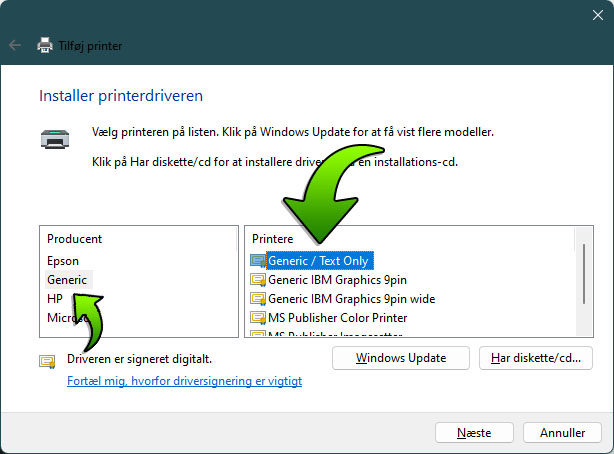
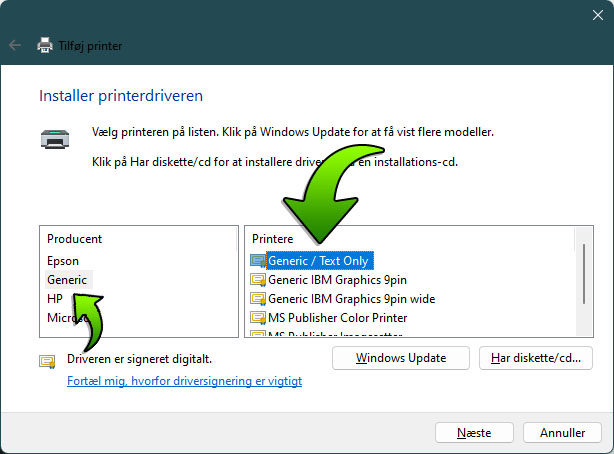
- I driverlisten vælges denne gang ikke EPSON, men i stedet Producent > Generic, og Printere > Generic / Text Only:

- Navngiv printeren på næste side
Det var det. Nu er der to forekomster af samme printer i listen – én til grafik, og én til tekst:

Husk i øvrigt også i denne printers egenskaber at fjerne fluebenet i “Aktivér tovejsunderstøttelse”!
Brug af ESC/P-kommandoer
Prøv at printe et tekstdokument med hhv. EPSON-driveren og tekst-driveren, og se forskellen på hastigheden, selvfølgelig forudsat at en kladde/draft-skrifttype er valgt på printeren. Skal man printe store tekstfiler, er der virkelig tid at spare ved at bruge sidstnævnte. Eneste lille hage ved dette er, at der som udgangspunkt ingen formatering er, og al tekst bliver udskrevet på præcis samme måde gennem hele dokumentet.
Det er her, ESC/P-kommandoer kommer ind i billedet, og det var her jeg sad fast i dagevis og måtte have hjælp fra Reddit. ESC/P er kommandoer der kan sendes til en printer som kun kører i teksttilstand, og instruerer den i forskellige ting som f.eks. hvilken skrifttype der skal bruges, om teksten skal være fed eller understreget, hvordan marginer skal sættes, osv. osv. Der er mange af dem, og her er f.eks. EPSONs referencemanual: https://files.support.epson.com/pdf/general/escp2ref.pdf.
Det foregår ved at man, hvis man f.eks. vil have fed tekst, omkranser teksten i ESC/P-kommandoer, og i EPSONs tilfælde er koden ESC E (select bold font), og ESC F (cancel bold font):
Denne del af teksten vil blive udskrevet med standardtypen, [ESC E]mens denne del af teksten er sat i fed type[ESC F], og nu er vi tilbage til normal. Denne del af teksten vil også blive udskrevet med standardtypen, [ESC 4]som nu pludselig er blevet kursiv[ESC 5], men det lykkedes os at få rettet op på det igen 🙂
RawWinPrinter & Notepad++
For at printeren skal kunne oversætte disse kommandoer, skal computeren sende helt ren data (raw) direkte til printeren udenom driverindstillinger og andre forhindringer, og det er ikke sådan ligetil – ikke i Windows i alt fald. Siden Windows 8 ændrede Microsoft noget ved driverarkitekturen, så det i efterfølgende versioner er noget nær umuligt at udskrive raw.
Heldigvis har Edward Mendelson udviklet et lille værktøj, RawWinPrinter, som gør det muligt at udskrive direkte til printeren efter Windows 7, så hent filen RawWinPrinter.exe (mirror) og gem den på skrivebordet eller et andet sted hvor den er nem at tilgå. Hent også Notepad++ (NPP) Portable eller Installer. Når NPP er åbnet, så tryk View > Show Symbol > Show All Characters:

Grunden til at vi vælger “Show All Characters” er for at kunne se det simulerede ESC-tastetryk. ESC giver ikke noget visuelt output i en teksteditor, så vi er nødt til at “trykke” det på anden vis, nemlig ved hjælp af en ASCII-kode. Hold ALT (ikke ALT Gr) nede, skriv 027 (koden for ESC) på det numeriske tastatur, og slip ALT igen. Nu viser NPP en lille sort firkant med ESC indeni. Det er det skjulte tastetryk, og efter det følger den ESC/P-kommando man nu vil sende til printeren. Kommandoerne varierer lidt fra printer til printer, men de fleste bør understøtte de gængse formater som fed, kursiv, understregning, dobbelt bredde/højde osv.
Det kan godt være lidt trægt og uoverskueligt at skulle skrive kommandoerne manuelt, men er det bare lige et par overskrifter og et enkelt understreget ord på et A4-dokument, er det ikke så slemt endda. Jeg har for min egen bekvemmeligheds skyld lavet et referenceark med kommandoer til min specifikke printer med eksempler og kommandoer, og det ser således ud i hhv. NPP og på print (Jeg har i øvrigt sat printerens tegnsæt til Latin 1, og NPPs tegnsæt til ISO 8891-1 for at kunne printe æ, ø og å):

Desværre kan man jo ikke printe direkte fra NPP pga. føromtalte driverarkitektur, så det er her vi har brug for RawWinPrinter. Tricket er at sørge for at tekstprinteren er standardprinteren, og så er det simpelthen bare at gemme filen som almindelig .txt, og derefter trække den over på RawWinPrinter.exe og slippe, så begynder printeren at udskrive.

Have fun printing! 😀
Mysticade – FOTWOL 2023 (Instrumental)
Mysticade – Truly One
foo_vis_vumeter skins til foobar2000
WinAmp er “so last decade” og fyldt med bloatware efterhånden, og rigtige mænd bruger foobar2000 nu om stunder. Der findes utallige plugins og udvidelser (components) til foobar2000, og ét af dem er foo_vis_vumeter.dll, som gør det muligt at implementere både analoge og digitale vu-metre.

Jeg har forsøgt mig med at lave nogle stykker, og da der ikke er nogen som helst dokumentation til editoren, andet end en russisk video uden lyd, måtte jeg jo bare prøve mig frem … Det tog en rum tid, men det er indtil videre lykkes mig at lave to stykker, som jeg selvfølgelig deler gladeligt ud af, til dem som måtte være interesseret.
#1: VFD:

#2: Rekreation af AKAI GXF66RC:

De kan downloades i filarkivet, sammen med foo_vis_vumeter.dll, editoren og den russiske guide, hvis man selv har lyst til at forsøge sig 🙂
Installation
- Hent filen foo_vis_vumeter.dll, og gem den på skrivebordet
- Åbn foobar2000 og gå til File > Preferences. Du vil nu se en liste alle installerede komponenter, så træk foo_vis_vumeter.dll over i denne liste, og tryk “Apply” for at indlæse komponenten og genstarte foobar.
- Åbn et Stifinder-vindue, skriv “%appdata%” (uden “”) i adressefeltet og tryk Enter. Dette vil tage dig til C:\Users\[DIT_BRUGERNAVN]\AppData\Roaming, og her går du ind i \foobar2000\user-components\foo-vis-vumeter. I denne mappe ligger foo_vis_vumeter.dll, og det er også her skins (*.bin-filer) skal placeres.
-
Download det/de skins du vil bruge, og pak de to *.bin filer i arkivet ud i \foo-vis-vumeter\ mappen.
- I foobar går du i View > Layout > Enable Layout Editing Mode, tilføjer “Analog VU Meter” som et UI Element, og sætter det op som du nu vil. Husk at gå ud af Layout Editing Mode igen, når du er færdig.
Der er mange flere skins at hente her: audio-file.org/foobar2000-vu-meter-skins-gallery 🙂
Beat Control – Beat Control Volume 1
Beat Control – The 80’s Megamix
Johnny Reimar – Smølfesangen (Beat Control Remix)
Mobil dropdown-navigation
Her er et lille tip til dropdown-menuer i f.eks. WordPress: De er sådan set nemme nok at style og sætte op til museklik og hover-events, men når man er på mobil og bruger pølsefingrene, er det straks en anden sag – eller rettere, det er hvad der gør sig gældende for Safari på iOS i alt fald. Man kan fint trykke på de almindelige menuer, men trykker man på et menupunkt med undermenu, skal man holde fingeren på et øjeblik, før den viser sig. Det er ikke skidesmart, og jeg vil gerne have at den i det mindste folder sig ud så snart man trykker på menupunktet. Derfor har jeg lavet en lille guide til hvordan det gøres. Jeg har brugt den skabelon WordPress spytter ud vha. wp_nav_menu();, men det er også nemt at fikse med sin egen navigations-strukturer.
DEMO
Menuen er opbygget således:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<ul id="menu-nav-header-1" class="menu"> <li class="menu-item menu-item-type-post_type menu-item-object-page menu-item-xxx"><a href="#">Menu Item 1</a></li> <li class="menu-item menu-item-type-post_type menu-item-object-page menu-item-xxx"><a href="#">Menu Item 2</a></li> <li class="menu-item menu-item-type-custom menu-item-object-custom menu-item-has-children menu-item-xxx"><a>Menu Item 3 w/child</a> <ul class="sub-menu"> <li class="menu-item menu-item-type-post_type menu-item-object-page menu-item-xxx"><a href="#">Menu 3 Child 1</a></li> <li class="menu-item menu-item-type-post_type menu-item-object-page menu-item-xxx"><a href="#">Menu 3 Child 2</a></li> <li class="menu-item menu-item-type-post_type menu-item-object-page menu-item-xxx"><a href="#">Menu 3 Child 3</a></li> <li class="menu-item menu-item-type-post_type menu-item-object-page menu-item-xxx"><a href="#">Menu 3 Child 4</a></li> </ul> </li> <li class="menu-item menu-item-type-custom menu-item-object-custom menu-item-has-children menu-item-xxx"><a>Menu Item 4 w/child</a> <ul class="sub-menu"> <li class="menu-item menu-item-type-post_type menu-item-object-page menu-item-xxx"><a href="#">Menu 4 Child 1</a></li> <li class="menu-item menu-item-type-post_type menu-item-object-page menu-item-xxx"><a href="#">Menu 4 Child 2</a></li> <li class="menu-item menu-item-type-post_type menu-item-object-page menu-item-xxx"><a href="#">Menu 4 Child 3</a></li> </ul> </li> </ul> |
CSS:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 |
.navigation { width: 100%; background-color: #333; } .navigation ul.menu { background-color: #000; padding: 0; } .navigation ul.menu li.menu-item { display: inline-block; background-color: #999; line-height: 3rem; position: relative; } .navigation ul.menu li.menu-item a { display: block; padding: 0 1rem; } .navigation ul.menu li.menu-item:hover { background-color: #0bf; } .navigation ul.menu li.menu-item-has-children:hover ul.sub-menu { display: block; } .navigation ul.menu li.menu-item ul.sub-menu { position: absolute; width: 100%; display: none; padding: 0; } .navigation ul.menu li.menu-item ul.sub-menu li { display: block; } .navigation ul.menu li.menu-item-has-children:hover a { color: #fff; } .navigation ul.menu li.menu-item ul.sub-menu li a { color: #ccc; } a, a:visited { color: #ccc; text-decoration: none; } a:hover { color: #fff !important; } |
Nu er menuen opbygget, og virker som den skal med hover og museklik, men for at gøre den mobilvenlig, tilføjes følgende:
jQuery indsættes før det afsluttende </head> tag (se releases.jquery.com for nyeste version), og følgende sættes ind i bunden af dokumentet, lige før det afsluttende </body> tag:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<script> $('.menu-item-has-children').on('mouseenter touchstart', function(){ $(this).children('.sub-menu').css({'display':'block'}); }); $('.menu-item-has-children').on('mouseleave', function(){ $(this).children('.sub-menu').css({'display':'none'}); }); $(document).on('touchstart', function(){ $('.sub-menu').css({'display':'none'}); }); $('#menu-nav-header-1').on('click touchstart', function(event){ event.stopPropagation(); }); </script> |
Lydafspiller i modalt vindue
Da jeg udviklede denne version af Psylicium.dk (januar 2023), fik jeg optimeret lydafspilleren, så hvor jeg før havde et skjult modalt vindue for hvert eneste musiknummer, som så åbnede dets tilsvarende vindue baseret på ID, har jeg nu kun ét modalt vindue til al afspilning. Det har lettet koden og sideindlæsningen gevaldigt, og fungerer kort og godt således:
- Jeg har lavet et “blueprint” af det modale vindue uden indhold, som selvfølgelig er skjult når siden indlæses. I dette vindue er pladsholdere til coverbillede, titel, kunstner og mp3-fil, og disse bliver udfyldt af jQuery vha. data-* attributter i links med CSS-klassen “player”
- Når jeg hiver musiknumrene ind fra databasen, kører jeg titlen gennem str_replace, der fjerner specialtegn og mellemrum, og sætter “player-” foran, så f.eks. “Best Day (Z-Buffer Club Mix)” bliver til id=”player-bestdayzbufferclubmix”. Dette bliver til linkets unikke ID, som så får udtrukket info (titel, kunstner, cover og mp3-fil) fra data-* attributterne
Opret 3 tomme filer – modal.php (eller modal.html, hvis indholdet er statisk – jeg bruger .php i dette eksempel), modal.js samt modal.css, og indsæt indholdet herunder i de relevante filer.
modal.php: Det modale vindue med et full-screen overlay, der slører baggrunden:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<div class="modal-overlay"> <div class="modal-content"> <img class="cover" src="" id="cover"> <div class="info"> <span id="title" class="title"></span> <span id="performer" class="performer"></span> </div> <div class="player"> <audio id="audio" controls autoplay preload="none" src=".mp3"></audio> <!-- Dummy file prevents the DOM from creating embed object --> </div> <span class="modal-close" onclick="document.getElementById('audio').currentTime = 0; document.getElementById('audio').pause();">×</span> </div> </div> |
modal.php fortsat – generering af player ID og link med af data-* attributter:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
$performer = "Jarre"; $cover_image = "cover.jpg"; $filename = "audio.mp3"; // Generate ID for modal window based on title $title = "Equinoxe Part 4 (Scrubtuds 2K22 Edit)"; $replace = array('æ', 'ø', 'å', '\'', ' ', '(', ')', '-', '?', '!', '.','&'); // $playerid is now "equinoxepart4scrubtuds2k22edit" $playerid = strtolower(str_replace($replace, '', $title)); echo '<article>'; echo '<a id="player-'.$playerid.'" class="player" data-cover="'.$cover_image.'" data-audio="'.$filename.'" data-title="'.$title.'" data-performer="'.$performer.'">'; echo $performer.' - '.$title.' (click to open player)'; echo '</a>'; echo '</article>'; |
modal.js:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
$(document).ready(function(){ $('.player').on('click', function() { $('.modal-overlay').css({"visibility": "visible", "opacity": "1"}); // Activate the full-screen overlay $('.modal-content').addClass("active"); // Set class 'active' on modal-content, ie. show it $(document.body).addClass('noScroll'); // Prevent the background from scrolling var id = $(this).attr('id'); // Get ID from clicked link ('music1', 'music2' ...) var title = $('#'+id).attr('data-title'); // Prepend # ('#music1', '#music-2' ... and set 'title' as data-title var performer = $('#'+id).attr('data-performer'); // Prepend # and set 'performer' as data-performer var cover = $('#'+id).attr('data-cover'); // Prepend # and set 'cover' as data-cover var audio = $('#'+id).attr('data-audio'); // Prepend # and set 'audio' as data-audio $('#title').text(title); // Target ID #title in the modal window and replace with 'title' $('#performer').text(performer); // Target ID #performer and replace with 'performer' $("#cover").attr("src", cover); // Target the img src attribute in ID #cover and fill in 'cover' $('#audio').attr("src", audio); // Target the audio src attribute in ID #audio and fill in 'audio' // The Close Button $('.modal-close').on('click', function() { $('.modal-content').removeClass("active"); $('.modal-overlay').css({"visibility": "hidden", "opacity": "0"}); $(document.body).removeClass('noScroll'); }) }) }); |
modal.css:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 |
.modal-overlay { background-color: rgba(0,0,0,.7); opacity: 0; visibility: hidden; width: 100%; height: 100%; position: fixed; overflow-y: scroll; top: 0; left: 0; -webkit-backdrop-filter: blur(10px) grayscale(100%); backdrop-filter: blur(10px) grayscale(100%); z-index: 999; transition: all .5s; } .noScroll { overflow: hidden; } .modal-content { background-color: #fff; color: #333; position: absolute; text-align: center; top: 50%; left: 50%; transform: translate(-50%, -50%); width: 400px; padding: 1rem; border-radius: 5px; box-shadow: 0 0 10px rgb(0 0 0 / 50%); transition: all .2s; opacity: 0; transition-timing-function: ease-in-out; } .modal-content .cover { width: 150px; } .modal-content .info { margin: 1rem 0; padding: .5rem; background-color: #ccc; } .modal-content .info span { display: block; text-align: center; } .modal-content .info .title { font-size: 1.25rem; font-weight: 600; line-height: 1.5rem; margin-bottom: 0.5rem; } .modal-content .info .performer { font-size: 1.1rem; } .modal-content .player { display: block; } .modal-content .release { font-size: .8rem; text-align: center; width: 100%; } .modal-content.active { opacity: 1; } .modal-close { background-color: var(--modal-close-bg); color: var(--modal-close-cross); position: absolute; top: .5rem; right: .5rem; cursor: pointer; font-size: 1.5em; line-height: 20px; padding: 0 4px 3px; margin: 0; border-radius: 50%; } |
Inkludér modal.css, modal.js samt jQuery (https://releases.jquery.com/) i headeren som vist herunder. Dette er et helt simpelt HTML-eksempel med 2 afspillere – audio-1 og audio-2.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
<!DOCTYPE html> <html> <head> <link rel="stylesheet" href="modal.css" type="text/css" media="screen" /> <script src="https://code.jquery.com/jquery-3.6.3.min.js" integrity="sha256-pvPw+upLPUjgMXY0G+8O0xUf+/Im1MZjXxxgOcBQBXU=" crossorigin="anonymous"></script> <script src="modal.js"></script> </head> <body> <div class="modal-overlay"> <div class="modal-content"> <img class="cover" src="" id="cover"> <div class="info"> <span id="title" class="title">This is info</span> <span id="performer" class="performer"></span> </div> <div class="player"> <audio id="audio" controls autoplay preload="none" src=".mp3"></audio> <!-- Dummy file prevents the DOM from creating embed object --> </div> <span class="modal-close" onclick="document.getElementById('audio').currentTime = 0; document.getElementById('audio').pause();">×</span> </div> </div> <a id="player-audio1" class="player" data-cover="cover1.jpg" data-audio="audio1.mp3" data-title="Dette er Titel 1" data-performer="Dette er kunstner 1">Kunstner 1 - Titel 1 (Klik for at åbne afspiller)</a> <a id="player-audio2" class="player" data-cover="cover2.jpg" data-audio="audio2.mp3" data-title="Dette er Titel 2" data-performer="Dette er kunstner 2">Kunstner 2 - Titel 2 (Klik for at åbne afspiller)</a> </body> </html> |
Psylicium.dk 20 år!
Unix-tid 1706008800
I præcis dét øjeblik var det 44 år siden jeg kom til verden, og i 2024 er det 20 år siden Psylicium.dk så dagens lys som en “rigtig” hjemmeside. Psylicium som alias har jeg dog brugt siden ~1998, da jeg første gang fik min egen, svinedyre internetforbindelse via get2net og et giftiggrønt Sandberg 56K-modem 🙂 Jeg brugte selvfølgelig adskillige timer om natten, hvor prisen var lavere, på at udforske internettet, og var fast besluttet på også at lave min egen hjemmeside meget snart. Jeg havde stort set intet begreb om hvordan man gjorde, men ved at smugkigge på andres koder og lure nogle tricks af, havde jeg inden længe et basalt kendskab til html.
Og nu hvor Psylicium.dk fylder 20 år, synes jeg det kunne være sjovt at dokumentere dens udvikling med diverse screenshots fra Wayback Machine fra den spæde start hos get2net og frem til nu 🙂
http://hjem.get2net.dk/psylicium
Jeg fik hurtigt flikket min allerførste – Psylicium’s Junkyard – sammen, og det var en helt enkel linksamling til sider jeg selv synes var fede, og som jeg selvfølgelig ville dele med andre. Den holdt ikke ret længe, for jeg synes den var for besværlig at vedligeholde, og linkene skulle tjekkes regelmæssigt. Men jeg var da pavestolt over at være en del af denne nye, spændende dille. Jeg kan ikke huske hvad siden har indeholdt efter min Junkyard, men jeg har uden tvivl lavet flere forskellige udgaver med animerede regnbuelinjer og gif’er, inden Wayback Machine begyndte at indeksere den i 2001. En ting jeg havde glemt, var at jeg på et tidspunkt synes det var lidt usejt at adressen startede med http://hjem.get2net…, så jeg brugte en af de utallige redirector-services, så den istedet kom til at hedde http://psylicium.da.ru. Bare dét at den startede med “psylicium” var totalt blæret!

17. juli 2001: Tidligste indeksering af Wayback Machine.

24. december 2001: Musik- og linkside på Aurora Borealis, som siden hed en kort overgang. Båndbredde var der ikke meget af dengang, så musikken kunne kun downloades i modul-format for at sikre mindst mulig filstørrelse.
Psylicium.dk
I 2004 var reklamer, popups og bannere begyndt at fylde alt for meget på de gratis hostingsider og redirector-services, og da jeg også skippede get2net til fordel for en anden udbyder og ADSL, var tiden inde til at få et rigtigt domæne, så det hele kunne fremstå lidt mere professionelt – så jeg registrerede psylicium.dk.

28. september 2004: Denne her var jeg nu ret god tilfreds med. Måske lidt inspireret af MyMusic.dk, som jeg benyttede flittigt på det tidspunkt?

Et andet design fra engang i 2004…
PHP og WordPress
Jeg havde sat mig for at ville lære PHP, så jeg kunne udrette lidt mere kodemæssigt, og gøre siden mere spændende og dynamisk. Det var dog stadig på det absolutte begynderstadie, og jeg måtte ty til megen support hos en koderkammerat, så han kunne rette min kode ud, når noget ikke virkede – og det skete TIT! 😀
I billedet ovenfor og nedenfor bliver bl.a. “seneste nyt” og andet indhold på siden hevet ud fra databasen, så hver gang jeg havde en ny ting at fortælle eller tilføje, måtte jeg indtaste det manuelt i phpMyAdmin. Jeg synes selv det var smart, og et stort skridt for mig, meeen det var alligevel lidt langhåret og tidskrævende at skulle hele den omvej i tide og utide.

12. februar 2006
Som det ses på Verden ifølge Psylle-linket herunder, var det det helt store buzzword på det tidspunkt “weblog”, eller bare “blog” – så sådan én måtte jeg selvfølgelig også have. Om ikke andet, så bare for at skælde ud over ting der irriterede mig i hverdagen, og for at dokumentere diverse sager, samt hvad jeg gik og foretog mig. Sindsoprivende læsning… 😀
Ja ja, Bubber havde et lignende program, men jeg kom altså først!

2. maj 2006

Verden ifølge Psylle anno 2006
Verden ifølge Psylle ud over det hele
Jeg endte med at blive ret vild med WordPress som blogsoftware, lærte at lave mine egne templates, og udviklede samtidig mine evner udi PHP på grund af dette – samtidig med at jeg virkelig havde fået blod på tanden med webdesign generelt. Og så var det jeg tænkte “hmm, gad vide om man kan bruge WordPress til andet end bare blogs”? Det kunne man, i og med at ALT kan tilpasses i de forskellige template-filer. I 2007 havde jeg stadig bloggen kørende, efterhånden med så mange indlæg, at jeg til sidst bare dedikerede hele hjemmesiden til Verden ifølge Psylle, og designede det hele som en template, med tilpassede sider til bl.a. showroom for mine webdesigns.
Såeh … jeg endte vist med at bruge WordPress som Content Management System (CMS) flere år, inden det officielt blev relanceret som et sådant. Men hvor var det dog fedt, at man bare kunne tilføje alt man ville i backend, uden at skulle rode med koder og den slags 🙂

2007: Første udgave af Psylicium.dk udelukkende drevet af WordPress.
Smartphones ud over det hele 🤮
Da smartphones begyndte at invadere hele verden, og flere og flere foretrak at gå på nettet med sådan én fremfor en computer, måtte hjemmesider naturligt nok følge med. Der var for alvor begyndt at komme gang i CSS3 og HTML5 omkring 2010, og i 2012 blev Media Queries, der tillader en hjemmeside dynamisk at tilpasse sig skærmstørrelse og -rotation, en anbefalet standard af W3C. Så jeg måtte endnu engang opdatere Psylicium.dk 😉

Psylicium.dk (Psylicium Design) i 2012-2013. Nu mere respsonsiv end nogensinde! Havde egentlig helt glemt dette design, men jeg synes faktisk det er rigtig flot 😀
Flad som en pandekage
Man prøver jo at følge med designtrends og den slags, og i 2014 skete der noget interessant. Det var slut med reflektioner, gradients og skeumorfisme, nu skulle (næsten) alt være enkelt, ensfarvet og fladt. Det tog mig lidt tid at vænne mig til, men jeg måtte endnu engang spidse kodeblyanten og give siden en ansigtsløftning. Samtidig benyttede jeg mig af chancen for at lave noget ordentlig responsiv kode fra start af, i modsætning til forrige design, som var lavet statisk til at begynde med, og først derefter udstyret med media queries. Det er også den første udgave der benytter sig af SVG-grafik.

Psylicium.dk (Psylicium Design) i 2014-2016
Jeg ved ikke lige hvad der skete i 2017, men jeg må ha’ været inde i min “Dark Mode”-periode… 😂 Siden blev pludselig MEGET simpel – væk var min webdesign-portefølje, og det eneste der var tilbage, var nogle tutorials og andre nørdede ting jeg ville fortælle om.

Psylicium.dk (Psylicium Design) i 2017
I 2018 kom der igen lidt kulør på tilværelsen, og i den periode var jeg lidt vild med 90’er-farveskemaer – altså afdæmpede jordfarver med tydelige kontraster. Selve grundidéen til layoutet fik jeg fra en anden blog, men har selv bygget det hele op fra bunden, og sat mit personlige præg på det. Navnet er ændret tilbage til Psylicium.dk, jeg fik indekseret indlæggene mere grundigt, og tilføjede ligeledes al min musik (med indbygget afspiller), samt et filarkiv til siden.

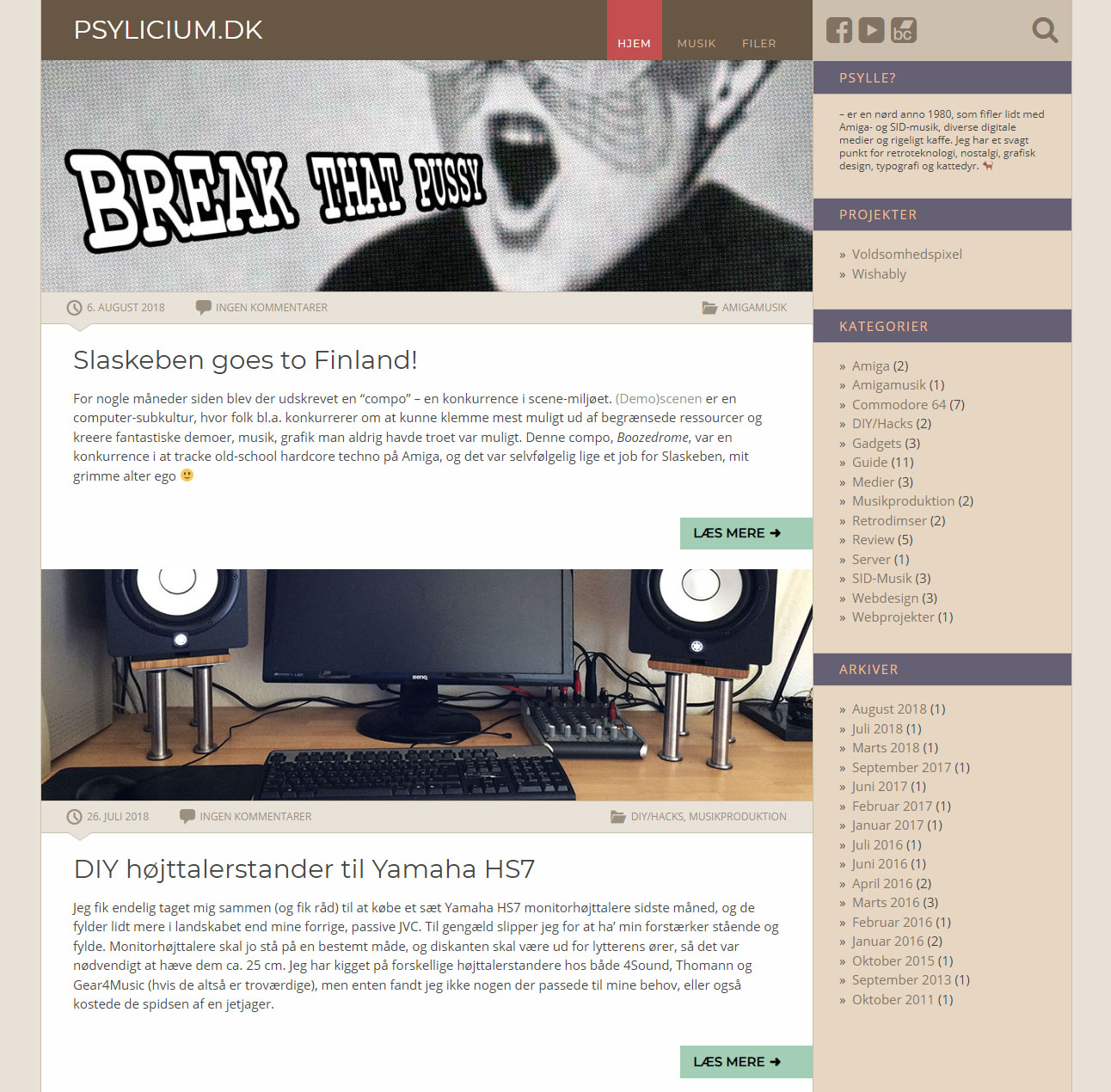
Psylicium.dk 2018

Psylicium.dk 2018 – musik

Psylicium.dk 2018 – filarkiv
WordPress? Naaah…
Engang i 2022 ved jeg heller ikke lige hvad jeg tænkte på, men jeg besluttede mig for at give WordPress en pause, og bare lave siden i ren PHP med data som bliver hentet fra XML-filer. Hvorfor aner jeg ikke, men jeg havde måske en idé om at gøre det så simpelt som muligt: “Det er trods alt kun min musik der ligger der, og det kan sagtens vedligeholdes med en XML-fil. WordPress fylder bare”, har jeg sikkert tænkt. Jeg fik i samme ombæring lavet nye covere til alle mine numre, da de gamle var for små og godt tæret af jpeg-komprimering.

Psylicium.dk 2022: En brain fart, må man sige… men til gengæld skifter baggrundsbilledet alt efter årstiden 🙂
I december 2022 fik siden endnu en ansigtsløftning og nyt logo, og foruden musikken tilføjede jeg også lidt af det grafiske jeg har lavet gennem tiden. Samtidig fik jeg samlet de filer der lå rundt omkring på serveren, og organiseret dem ordentligt i filarkivet. Siden fik stadig indhold fra XML-filer, men jeg havde gjort det en anelse nemmere at vedligeholde.

Psylicium.dk december 2022
Jeg var faktisk rigtig godt tilfreds med denne udgave, men begyndte alligevel at savne WordPress. Nok er det en smule bloated i forhold til hvad jeg skal bruge det til, men for fanden hvor er det smart og ligetil!
WordPress? Jaaah…!!!
I løbet af sommeren 2023 måtte jeg så kapitulere og vende tilbage til rødderne. Jeg havde ikke haft fingrene i WP i et godt stykke tid, så jeg var lidt rusten, men kom hurtigt ind i sagerne igen. Jeg prøvede at holde mig i nærheden af det grafiske udtryk fra forrige design, men med lidt lyse elementer indblandet også, og med det er vi nået frem til dags dato, 25. januar 2024, hvor Psylicium.dk ser således ud som 20-årig:

Psylicium.dk 25. januar 2024 – forside

Psylicium.dk 25. januar 2024 – musik

Psylicium.dk 25. januar 2024 – artikel
TILLYKKE! 😀
EPSON dot matrix-printer i Windows 11
Da jeg jo er lidt af en håbløs nostalgiker, var det en slags tidlig julegave der dumpede ned i skødet på mig, da jeg for nylig blev indehaver af en EPSON LX-300+ dot matrix-printer fra omkring 2002. Jeg har godt nok en OKI Microline 380 i forvejen, som jeg for år tilbage legede lidt med på en ældre PC med parallelport og Windows 3.11. Nuvel, den virkede, og da det var en 24-nålsprinter, larmede den også som ind i helvede – foruden at veje cirka det samme som en mindre personbil.
Jeg kasserede den gamle parallel-PC for et par år siden, og siden har jeg ikke rigtig brugt OKI’en, da der som udgangspunkt ikke er parallelport i nyere computere. Jeg fik dog et USB/parallel-adaptorkabel på et tidspunkt, og ville – mest for sjov – se om jeg kunne få den til at virke over USB og i Windows 10. Det lykkedes aldrig rigtig, så OKI har stået og samlet støv i skabet i årevis. Jeg overvejede også at stritte dén ud, men helst ikke før jeg havde en erstatning…

Og det er her EPSON kommer ind i billedet: Det er en 9-nålsprinter – præcis hvad jeg har gået og ønsket mig – og hvad dot matrix angår, foretrækker jeg egentlig næsten så lav printkvalitet som muligt – sikkert et levn fra mine Commodore 64-dage, og min kammerats MPS-801-printer, som jeg var pænt forelsket i. Good times… 🙂
Nå, jeg fik denne EPSON af en god kollega og kammerat, som havde klunset sig til den, men nok aldrig ville få brugt den alligevel. Den står praktisk taget som ny, er langt mere håndtérbar, smartere og pænere end OKI’en, og alt virker på den, så jeg bestilte 2 nye, originale farvebånd til den, og mens jeg ventede på dem, ville jeg se om jeg kunne få den installeret i Windows 11.
Det lykkedes, og fordi jeg er så skideflink, og fik lidt assistance af mine retro-ligesindede på Reddit, vil jeg give udførlige instruktioner til hvordan man får et 21 år gammelt oldtidslevn til at virke på ny hard-/software, og installere den som både grafik- og tekstprinter, der kan skiftes imellem, så man sparer tid og farvebånd, alt efter hvad der printes ud.
Installation (grafikdriver)
Da det som sagt er en ældre printer med parallel- og serieltilslutning og uden USB, skal der bruges et USB/parallel-adaptorkabel til at forbinde den med pc’en, hvis denne ikke har parallelport. Jeg kan ikke huske præcis hvor mit er fra, men det er et billigt no-name kineserkabel, og jeg vil umiddelbart skyde på, at de fleste vil virke, uanset hvor de er købt (bare sørg for at “printer” indgår i beskrivelsen for at være på den sikre side).
Der er selvfølgelig ingen brugbare drivere til Windows 11 på EPSON’s side, men i Windows’ gigantiske driverdatabase findes faktisk én. Jeg ved ikke om det er en generisk driver, der bare har fået titlen EPSON LX-300+ /II, eller om den specifik er lavet til denne printer, men den virker. Gør følgende:
- Sørg for at printeren er tilsluttet computeren og tændt, og lad Windows installere driveren til adapteren. Den burde dukke op i Enhedshåndtering som en USB-controller, muligvis under navnet “Der er ikke tilsluttet en printer”. Men bare rolig, det skal nok virke alligevel, forudsat der ikke er problemer med at starte enheden. Dobbeltklik på denne USB-controller, og hvis der under fanen “Hændelser” står at enheden er startet, burde der ikke være nogen ko på isen. Jeg havde problemer med at få enheden startet da jeg havde OKI’en tilsluttet, og troede egentlig mit kabel var defekt – men med EPSON’en virker det helt fint 🙂

- Gå i Indstillinger > Bluetooth og enheder > Printere og scannere.
- Tryk på “Tilføj enhed”. Windows vil stå og lede lidt, og efter nogle sekunder vil der herunder stå “Den printer, jeg søger efter, findes ikke på listen”. Tryk “Tilføj manuelt”.
- I dialogboksen der kommer frem, vælges “Tilføj en lokal printer eller en netværksprinter med manuelle indstillinger”.
- Nu vælges den port printeren er tilsluttet via adapteren (som oftest USBxxx):

- I listen på næste side vil man formentlig kun se en lille håndfuld drivere, og ikke noget som passer til printeren, men tryk på knappen “Windows Update”, og lad Windows søge online. Det kan tage flere minutter, så tag en kop kaffe imens.
- Når listen er opdateret, vil der være flere hundrede mærker og modeller, så find EPSON på listen, og vælg din printer:

- Navngiv printeren på næste side, og er der ellers ingen fejlmeddelelser, burde dén ged være barberet.
Nu skulle printeren gerne figurere på listen i Printere og scannere, men der er lige en enkelt ting mere at gøre… Jeg opdagede på mit setup, at når jeg sendte et dokument til print, blev det stående i ENORMT lang tid i printerkøen (10 til 60+ sekunder), hvorefter printeren gik offline. Nogle gange vågnede den op efter lidt tid, og begyndte at udskrive, eller også forsvandt printjobbet, og intet mere skete. Prøvede jeg så at printe igen derefter, kom udskriftet med det samme. Meget tilfældigt og pænt mystisk…
Jeg ledte det meste af nettet igennem efter en løsning, og fandt til sidst ud af at det var tovejsunderstøttelse, som var skurken. Klik på printeren i Printere og scannere, derefter Printeregenskaber og fanen Porte. Fjern fluebenet i “Aktivér tovejsunderstøttelse”, og tryk Anvend > OK. Nu bør printeren starte omgående, og ikke sidde fast i køen eller gå offline fra tid til anden.

Installation (tekstdriver)
Nu er printeren installeret og klar, men udskriver kun grafik. Det vil sige, at selvom man udskriver et tekstdokument uden billeder eller andet, vil printeren alligevel udskrive som tekst – dvs. den skrifttype man ser på skærmen, er den der bliver udskrevet 1:1. Men i og med at dot matrix-printere som regel har en håndfuld indbyggede skrifttyper, som – hvis man vælger Draft, Utility eller andre “kladde-typer” på printeren – udskriver langt hurtigere, kan man med fordel installere en ekstra driver, som udelukkende håndterer tekst. Fremgangsmåden er stort set som før, men med en lille ændring:
- Gå i Indstillinger > Bluetooth og enheder > Printere og scannere.
- Tryk på “Tilføj enhed”. Windows vil stå og lede lidt, og efter nogle sekunder vil der herunder stå “Den printer, jeg søger efter, findes ikke på listen”. Tryk “Tilføj manuelt”.
- I dialogboksen der kommer frem, vælges “Tilføj en lokal printer eller en netværksprinter med manuelle indstillinger”.
- Vælg porten som printeren er tilsluttet (USBxxx).
- I driverlisten vælges denne gang ikke EPSON, men i stedet Producent > Generic, og Printere > Generic / Text Only:

- Navngiv printeren på næste side
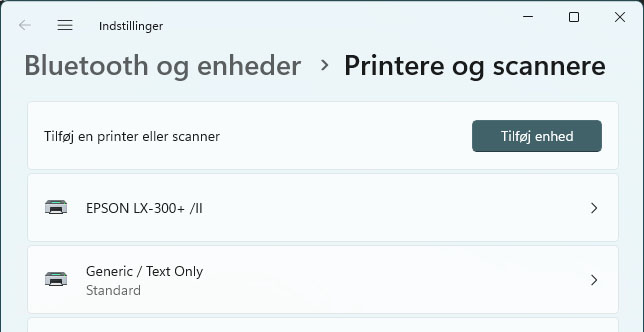
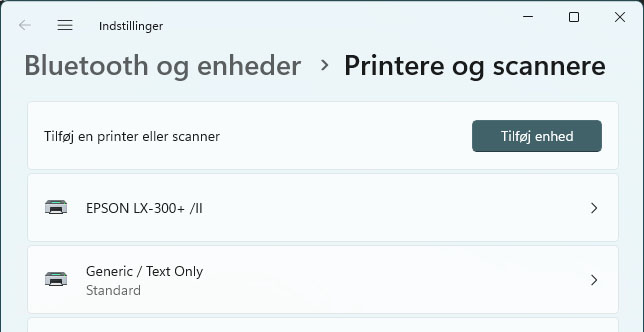
Det var det. Nu er der to forekomster af samme printer i listen – én til grafik, og én til tekst:

Husk i øvrigt også i denne printers egenskaber at fjerne fluebenet i “Aktivér tovejsunderstøttelse”!
Brug af ESC/P-kommandoer
Prøv at printe et tekstdokument med hhv. EPSON-driveren og tekst-driveren, og se forskellen på hastigheden, selvfølgelig forudsat at en kladde/draft-skrifttype er valgt på printeren. Skal man printe store tekstfiler, er der virkelig tid at spare ved at bruge sidstnævnte. Eneste lille hage ved dette er, at der som udgangspunkt ingen formatering er, og al tekst bliver udskrevet på præcis samme måde gennem hele dokumentet.
Det er her, ESC/P-kommandoer kommer ind i billedet, og det var her jeg sad fast i dagevis og måtte have hjælp fra Reddit. ESC/P er kommandoer der kan sendes til en printer som kun kører i teksttilstand, og instruerer den i forskellige ting som f.eks. hvilken skrifttype der skal bruges, om teksten skal være fed eller understreget, hvordan marginer skal sættes, osv. osv. Der er mange af dem, og her er f.eks. EPSONs referencemanual: https://files.support.epson.com/pdf/general/escp2ref.pdf.
Det foregår ved at man, hvis man f.eks. vil have fed tekst, omkranser teksten i ESC/P-kommandoer, og i EPSONs tilfælde er koden ESC E (select bold font), og ESC F (cancel bold font):
Denne del af teksten vil blive udskrevet med standardtypen, [ESC E]mens denne del af teksten er sat i fed type[ESC F], og nu er vi tilbage til normal. Denne del af teksten vil også blive udskrevet med standardtypen, [ESC 4]som nu pludselig er blevet kursiv[ESC 5], men det lykkedes os at få rettet op på det igen 🙂
RawWinPrinter & Notepad++
For at printeren skal kunne oversætte disse kommandoer, skal computeren sende helt ren data (raw) direkte til printeren udenom driverindstillinger og andre forhindringer, og det er ikke sådan ligetil – ikke i Windows i alt fald. Siden Windows 8 ændrede Microsoft noget ved driverarkitekturen, så det i efterfølgende versioner er noget nær umuligt at udskrive raw.
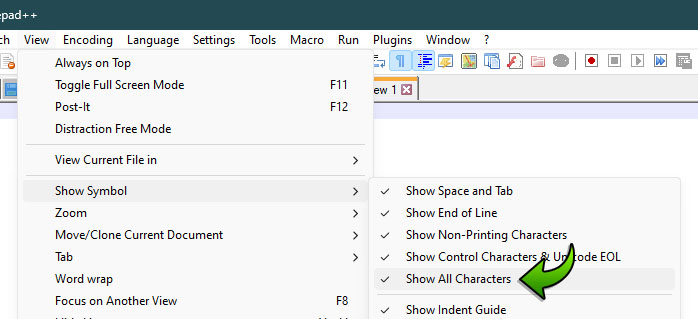
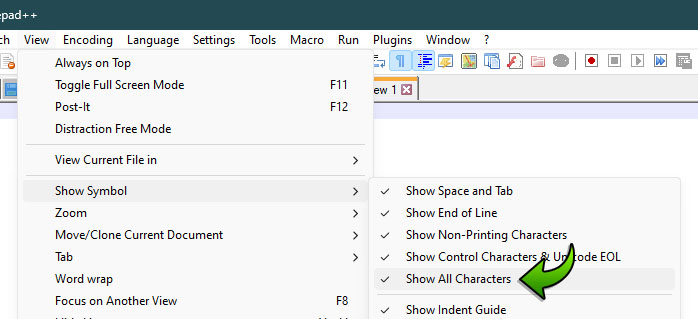
Heldigvis har Edward Mendelson udviklet et lille værktøj, RawWinPrinter, som gør det muligt at udskrive direkte til printeren efter Windows 7, så hent filen RawWinPrinter.exe (mirror) og gem den på skrivebordet eller et andet sted hvor den er nem at tilgå. Hent også Notepad++ (NPP) Portable eller Installer. Når NPP er åbnet, så tryk View > Show Symbol > Show All Characters:

Grunden til at vi vælger “Show All Characters” er for at kunne se det simulerede ESC-tastetryk. ESC giver ikke noget visuelt output i en teksteditor, så vi er nødt til at “trykke” det på anden vis, nemlig ved hjælp af en ASCII-kode. Hold ALT (ikke ALT Gr) nede, skriv 027 (koden for ESC) på det numeriske tastatur, og slip ALT igen. Nu viser NPP en lille sort firkant med ESC indeni. Det er det skjulte tastetryk, og efter det følger den ESC/P-kommando man nu vil sende til printeren. Kommandoerne varierer lidt fra printer til printer, men de fleste bør understøtte de gængse formater som fed, kursiv, understregning, dobbelt bredde/højde osv.
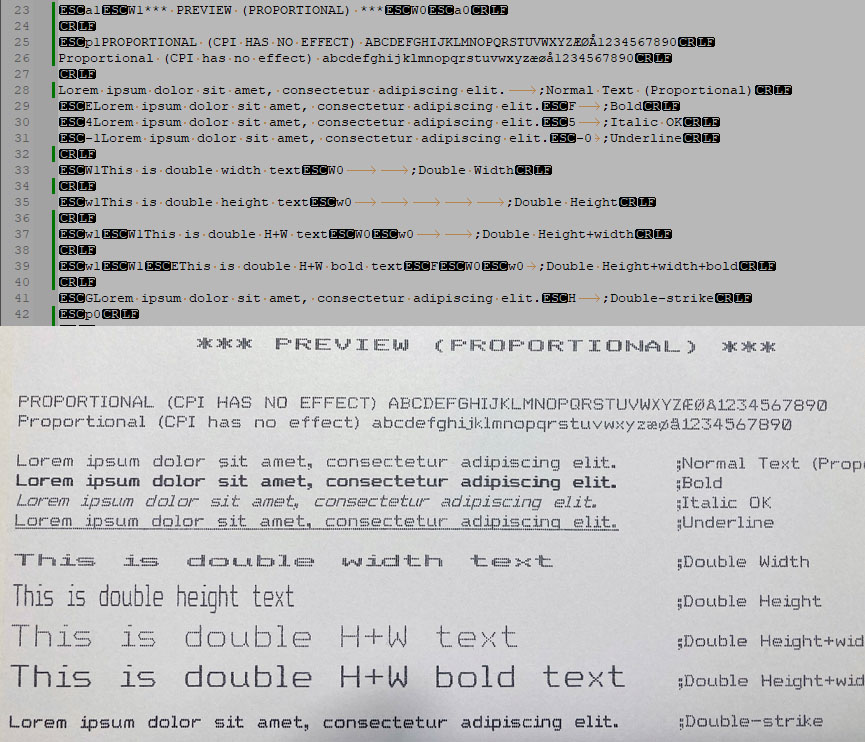
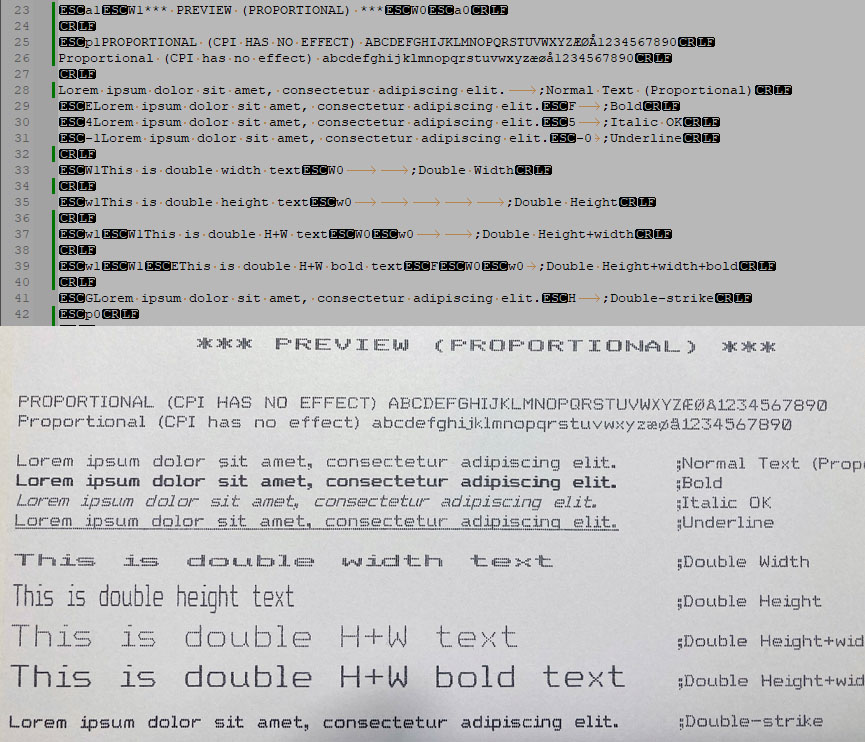
Det kan godt være lidt trægt og uoverskueligt at skulle skrive kommandoerne manuelt, men er det bare lige et par overskrifter og et enkelt understreget ord på et A4-dokument, er det ikke så slemt endda. Jeg har for min egen bekvemmeligheds skyld lavet et referenceark med kommandoer til min specifikke printer med eksempler og kommandoer, og det ser således ud i hhv. NPP og på print (Jeg har i øvrigt sat printerens tegnsæt til Latin 1, og NPPs tegnsæt til ISO 8891-1 for at kunne printe æ, ø og å):

Desværre kan man jo ikke printe direkte fra NPP pga. føromtalte driverarkitektur, så det er her vi har brug for RawWinPrinter. Tricket er at sørge for at tekstprinteren er standardprinteren, og så er det simpelthen bare at gemme filen som almindelig .txt, og derefter trække den over på RawWinPrinter.exe og slippe, så begynder printeren at udskrive.

Have fun printing! 😀
Mysticade – FOTWOL 2023 (Instrumental)
Mysticade – Truly One
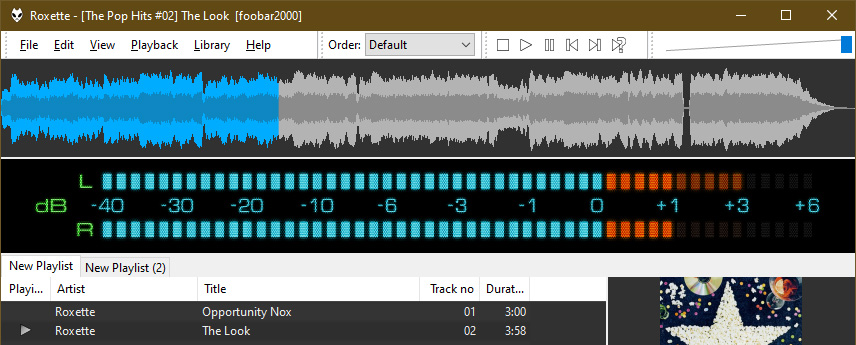
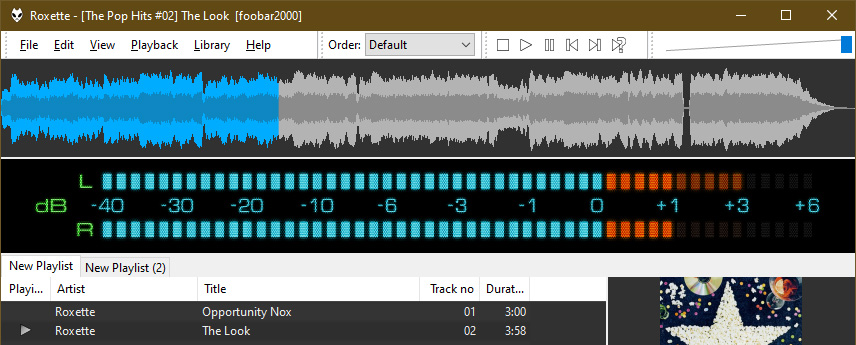
foo_vis_vumeter skins til foobar2000
WinAmp er “so last decade” og fyldt med bloatware efterhånden, og rigtige mænd bruger foobar2000 nu om stunder. Der findes utallige plugins og udvidelser (components) til foobar2000, og ét af dem er foo_vis_vumeter.dll, som gør det muligt at implementere både analoge og digitale vu-metre.

Jeg har forsøgt mig med at lave nogle stykker, og da der ikke er nogen som helst dokumentation til editoren, andet end en russisk video uden lyd, måtte jeg jo bare prøve mig frem … Det tog en rum tid, men det er indtil videre lykkes mig at lave to stykker, som jeg selvfølgelig deler gladeligt ud af, til dem som måtte være interesseret.
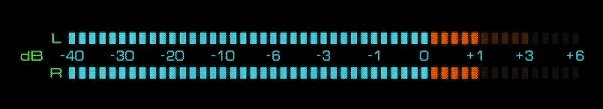
#1: VFD:

#2: Rekreation af AKAI GXF66RC:

De kan downloades i filarkivet, sammen med foo_vis_vumeter.dll, editoren og den russiske guide, hvis man selv har lyst til at forsøge sig 🙂
Installation
- Hent filen foo_vis_vumeter.dll, og gem den på skrivebordet
- Åbn foobar2000 og gå til File > Preferences. Du vil nu se en liste alle installerede komponenter, så træk foo_vis_vumeter.dll over i denne liste, og tryk “Apply” for at indlæse komponenten og genstarte foobar.
- Åbn et Stifinder-vindue, skriv “%appdata%” (uden “”) i adressefeltet og tryk Enter. Dette vil tage dig til C:\Users\[DIT_BRUGERNAVN]\AppData\Roaming, og her går du ind i \foobar2000\user-components\foo-vis-vumeter. I denne mappe ligger foo_vis_vumeter.dll, og det er også her skins (*.bin-filer) skal placeres.
-
Download det/de skins du vil bruge, og pak de to *.bin filer i arkivet ud i \foo-vis-vumeter\ mappen.
- I foobar går du i View > Layout > Enable Layout Editing Mode, tilføjer “Analog VU Meter” som et UI Element, og sætter det op som du nu vil. Husk at gå ud af Layout Editing Mode igen, når du er færdig.
Der er mange flere skins at hente her: audio-file.org/foobar2000-vu-meter-skins-gallery 🙂
Beat Control – Beat Control Volume 1
Beat Control – The 80’s Megamix
Johnny Reimar – Smølfesangen (Beat Control Remix)
Mobil dropdown-navigation
Her er et lille tip til dropdown-menuer i f.eks. WordPress: De er sådan set nemme nok at style og sætte op til museklik og hover-events, men når man er på mobil og bruger pølsefingrene, er det straks en anden sag – eller rettere, det er hvad der gør sig gældende for Safari på iOS i alt fald. Man kan fint trykke på de almindelige menuer, men trykker man på et menupunkt med undermenu, skal man holde fingeren på et øjeblik, før den viser sig. Det er ikke skidesmart, og jeg vil gerne have at den i det mindste folder sig ud så snart man trykker på menupunktet. Derfor har jeg lavet en lille guide til hvordan det gøres. Jeg har brugt den skabelon WordPress spytter ud vha. wp_nav_menu();, men det er også nemt at fikse med sin egen navigations-strukturer.
DEMO
Menuen er opbygget således:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<ul id="menu-nav-header-1" class="menu"> <li class="menu-item menu-item-type-post_type menu-item-object-page menu-item-xxx"><a href="#">Menu Item 1</a></li> <li class="menu-item menu-item-type-post_type menu-item-object-page menu-item-xxx"><a href="#">Menu Item 2</a></li> <li class="menu-item menu-item-type-custom menu-item-object-custom menu-item-has-children menu-item-xxx"><a>Menu Item 3 w/child</a> <ul class="sub-menu"> <li class="menu-item menu-item-type-post_type menu-item-object-page menu-item-xxx"><a href="#">Menu 3 Child 1</a></li> <li class="menu-item menu-item-type-post_type menu-item-object-page menu-item-xxx"><a href="#">Menu 3 Child 2</a></li> <li class="menu-item menu-item-type-post_type menu-item-object-page menu-item-xxx"><a href="#">Menu 3 Child 3</a></li> <li class="menu-item menu-item-type-post_type menu-item-object-page menu-item-xxx"><a href="#">Menu 3 Child 4</a></li> </ul> </li> <li class="menu-item menu-item-type-custom menu-item-object-custom menu-item-has-children menu-item-xxx"><a>Menu Item 4 w/child</a> <ul class="sub-menu"> <li class="menu-item menu-item-type-post_type menu-item-object-page menu-item-xxx"><a href="#">Menu 4 Child 1</a></li> <li class="menu-item menu-item-type-post_type menu-item-object-page menu-item-xxx"><a href="#">Menu 4 Child 2</a></li> <li class="menu-item menu-item-type-post_type menu-item-object-page menu-item-xxx"><a href="#">Menu 4 Child 3</a></li> </ul> </li> </ul> |
CSS:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 |
.navigation { width: 100%; background-color: #333; } .navigation ul.menu { background-color: #000; padding: 0; } .navigation ul.menu li.menu-item { display: inline-block; background-color: #999; line-height: 3rem; position: relative; } .navigation ul.menu li.menu-item a { display: block; padding: 0 1rem; } .navigation ul.menu li.menu-item:hover { background-color: #0bf; } .navigation ul.menu li.menu-item-has-children:hover ul.sub-menu { display: block; } .navigation ul.menu li.menu-item ul.sub-menu { position: absolute; width: 100%; display: none; padding: 0; } .navigation ul.menu li.menu-item ul.sub-menu li { display: block; } .navigation ul.menu li.menu-item-has-children:hover a { color: #fff; } .navigation ul.menu li.menu-item ul.sub-menu li a { color: #ccc; } a, a:visited { color: #ccc; text-decoration: none; } a:hover { color: #fff !important; } |
Nu er menuen opbygget, og virker som den skal med hover og museklik, men for at gøre den mobilvenlig, tilføjes følgende:
jQuery indsættes før det afsluttende </head> tag (se releases.jquery.com for nyeste version), og følgende sættes ind i bunden af dokumentet, lige før det afsluttende </body> tag:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<script> $('.menu-item-has-children').on('mouseenter touchstart', function(){ $(this).children('.sub-menu').css({'display':'block'}); }); $('.menu-item-has-children').on('mouseleave', function(){ $(this).children('.sub-menu').css({'display':'none'}); }); $(document).on('touchstart', function(){ $('.sub-menu').css({'display':'none'}); }); $('#menu-nav-header-1').on('click touchstart', function(event){ event.stopPropagation(); }); </script> |
Lydafspiller i modalt vindue
Da jeg udviklede denne version af Psylicium.dk (januar 2023), fik jeg optimeret lydafspilleren, så hvor jeg før havde et skjult modalt vindue for hvert eneste musiknummer, som så åbnede dets tilsvarende vindue baseret på ID, har jeg nu kun ét modalt vindue til al afspilning. Det har lettet koden og sideindlæsningen gevaldigt, og fungerer kort og godt således:
- Jeg har lavet et “blueprint” af det modale vindue uden indhold, som selvfølgelig er skjult når siden indlæses. I dette vindue er pladsholdere til coverbillede, titel, kunstner og mp3-fil, og disse bliver udfyldt af jQuery vha. data-* attributter i links med CSS-klassen “player”
- Når jeg hiver musiknumrene ind fra databasen, kører jeg titlen gennem str_replace, der fjerner specialtegn og mellemrum, og sætter “player-” foran, så f.eks. “Best Day (Z-Buffer Club Mix)” bliver til id=”player-bestdayzbufferclubmix”. Dette bliver til linkets unikke ID, som så får udtrukket info (titel, kunstner, cover og mp3-fil) fra data-* attributterne
Opret 3 tomme filer – modal.php (eller modal.html, hvis indholdet er statisk – jeg bruger .php i dette eksempel), modal.js samt modal.css, og indsæt indholdet herunder i de relevante filer.
modal.php: Det modale vindue med et full-screen overlay, der slører baggrunden:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<div class="modal-overlay"> <div class="modal-content"> <img class="cover" src="" id="cover"> <div class="info"> <span id="title" class="title"></span> <span id="performer" class="performer"></span> </div> <div class="player"> <audio id="audio" controls autoplay preload="none" src=".mp3"></audio> <!-- Dummy file prevents the DOM from creating embed object --> </div> <span class="modal-close" onclick="document.getElementById('audio').currentTime = 0; document.getElementById('audio').pause();">×</span> </div> </div> |
modal.php fortsat – generering af player ID og link med af data-* attributter:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
$performer = "Jarre"; $cover_image = "cover.jpg"; $filename = "audio.mp3"; // Generate ID for modal window based on title $title = "Equinoxe Part 4 (Scrubtuds 2K22 Edit)"; $replace = array('æ', 'ø', 'å', '\'', ' ', '(', ')', '-', '?', '!', '.','&'); // $playerid is now "equinoxepart4scrubtuds2k22edit" $playerid = strtolower(str_replace($replace, '', $title)); echo '<article>'; echo '<a id="player-'.$playerid.'" class="player" data-cover="'.$cover_image.'" data-audio="'.$filename.'" data-title="'.$title.'" data-performer="'.$performer.'">'; echo $performer.' - '.$title.' (click to open player)'; echo '</a>'; echo '</article>'; |
modal.js:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
$(document).ready(function(){ $('.player').on('click', function() { $('.modal-overlay').css({"visibility": "visible", "opacity": "1"}); // Activate the full-screen overlay $('.modal-content').addClass("active"); // Set class 'active' on modal-content, ie. show it $(document.body).addClass('noScroll'); // Prevent the background from scrolling var id = $(this).attr('id'); // Get ID from clicked link ('music1', 'music2' ...) var title = $('#'+id).attr('data-title'); // Prepend # ('#music1', '#music-2' ... and set 'title' as data-title var performer = $('#'+id).attr('data-performer'); // Prepend # and set 'performer' as data-performer var cover = $('#'+id).attr('data-cover'); // Prepend # and set 'cover' as data-cover var audio = $('#'+id).attr('data-audio'); // Prepend # and set 'audio' as data-audio $('#title').text(title); // Target ID #title in the modal window and replace with 'title' $('#performer').text(performer); // Target ID #performer and replace with 'performer' $("#cover").attr("src", cover); // Target the img src attribute in ID #cover and fill in 'cover' $('#audio').attr("src", audio); // Target the audio src attribute in ID #audio and fill in 'audio' // The Close Button $('.modal-close').on('click', function() { $('.modal-content').removeClass("active"); $('.modal-overlay').css({"visibility": "hidden", "opacity": "0"}); $(document.body).removeClass('noScroll'); }) }) }); |
modal.css:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 |
.modal-overlay { background-color: rgba(0,0,0,.7); opacity: 0; visibility: hidden; width: 100%; height: 100%; position: fixed; overflow-y: scroll; top: 0; left: 0; -webkit-backdrop-filter: blur(10px) grayscale(100%); backdrop-filter: blur(10px) grayscale(100%); z-index: 999; transition: all .5s; } .noScroll { overflow: hidden; } .modal-content { background-color: #fff; color: #333; position: absolute; text-align: center; top: 50%; left: 50%; transform: translate(-50%, -50%); width: 400px; padding: 1rem; border-radius: 5px; box-shadow: 0 0 10px rgb(0 0 0 / 50%); transition: all .2s; opacity: 0; transition-timing-function: ease-in-out; } .modal-content .cover { width: 150px; } .modal-content .info { margin: 1rem 0; padding: .5rem; background-color: #ccc; } .modal-content .info span { display: block; text-align: center; } .modal-content .info .title { font-size: 1.25rem; font-weight: 600; line-height: 1.5rem; margin-bottom: 0.5rem; } .modal-content .info .performer { font-size: 1.1rem; } .modal-content .player { display: block; } .modal-content .release { font-size: .8rem; text-align: center; width: 100%; } .modal-content.active { opacity: 1; } .modal-close { background-color: var(--modal-close-bg); color: var(--modal-close-cross); position: absolute; top: .5rem; right: .5rem; cursor: pointer; font-size: 1.5em; line-height: 20px; padding: 0 4px 3px; margin: 0; border-radius: 50%; } |
Inkludér modal.css, modal.js samt jQuery (https://releases.jquery.com/) i headeren som vist herunder. Dette er et helt simpelt HTML-eksempel med 2 afspillere – audio-1 og audio-2.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
<!DOCTYPE html> <html> <head> <link rel="stylesheet" href="modal.css" type="text/css" media="screen" /> <script src="https://code.jquery.com/jquery-3.6.3.min.js" integrity="sha256-pvPw+upLPUjgMXY0G+8O0xUf+/Im1MZjXxxgOcBQBXU=" crossorigin="anonymous"></script> <script src="modal.js"></script> </head> <body> <div class="modal-overlay"> <div class="modal-content"> <img class="cover" src="" id="cover"> <div class="info"> <span id="title" class="title">This is info</span> <span id="performer" class="performer"></span> </div> <div class="player"> <audio id="audio" controls autoplay preload="none" src=".mp3"></audio> <!-- Dummy file prevents the DOM from creating embed object --> </div> <span class="modal-close" onclick="document.getElementById('audio').currentTime = 0; document.getElementById('audio').pause();">×</span> </div> </div> <a id="player-audio1" class="player" data-cover="cover1.jpg" data-audio="audio1.mp3" data-title="Dette er Titel 1" data-performer="Dette er kunstner 1">Kunstner 1 - Titel 1 (Klik for at åbne afspiller)</a> <a id="player-audio2" class="player" data-cover="cover2.jpg" data-audio="audio2.mp3" data-title="Dette er Titel 2" data-performer="Dette er kunstner 2">Kunstner 2 - Titel 2 (Klik for at åbne afspiller)</a> </body> </html> |